React Native vs Ionic: Which One Should You Choose for Your Next Project?

Mobile apps are a crucial part of modern business strategies that help companies connect with people on a large scale and increase their brand’s presence. When it comes to developing a mobile app, choosing the right technology plays a critical role in making the project a success.
Given so many choices for mobile app development including various frameworks, the decision becomes enigmatic. One of the dilemmas in front of business leaders is “React Native vs Ionic” when it comes to developing mobile apps. Both these frameworks are outstanding per se.
But the question arises – which one is the best for a mobile app development project? This is the question, we are pondering in this blog, and try to give you a proper answer with a thorough Ionic vs React Native comparison. You will get the details to make the right decision.
A Quick Overview of React Native
React Native is one of the most popular mobile app development frameworks which is used for various projects today. It has 101k stars on Github and is used for a wide range of projects. React Native was created by Facebook. It is an open-source framework.
It is a cross-platform app development framework enabling you to develop mobile apps that are compatible with Android and iOS operating systems. With React Native development, you can build mobile apps with a single programming language which is JavaScript.
With features like reusable code, hot reloading, declarative syntax, and more, React Native is a powerful framework for developing mobile applications.
Pros of React Native
There are a lot of advantages to using React Native for mobile application development.
- Hot Reloading: It is one of the most important features available in React Native that reduces app development time. It offers real-time updates of any changes made in the UI. It helps load the updated version of your application without changing the state during development.
- Enhanced Performance: Apps created with React Native offer better performance because code is compiled to native APIs.
- Use of JavaScript: In React Native, apps are created with JavaScript. It is a common programming language that many developers know.
Cons of React Native
The following are the different types of cons of React Native.
- Steeper Learning Curve: Learning React Native is not easy and it requires sufficient investment of time and energy. Hence, the learning curve is steeper for this framework.
- Development Time is Longer: You need to create applications for each screen or device with this framework.
- Slower Initialization: App initialization is slow with React Native despite using the latest systems and devices.
A Quick Overview of Ionic
Ionic is a UI toolkit for developing mobile applications which is open source and easily available. It uses basic web technologies like HTML, CSS, and JavaScript to create applications. With this framework, you can develop high-quality applications that are compatible with multiple operating systems like Android and iOS.
Ionic is based on a Capacitor which is a native runtime for mobile applications. It helps develop mobile-optimized apps with a native-like experience. It allows you to create robust applications that run smoothly on Android and iOS devices.
It enables you to leverage native functionality like a camera, geolocation, filesystem, accelerometer, and more to develop feature-rich applications. It offers rich UIs by combining this framework with third-party libraries like Redux.
It is known as the “write once, use everywhere” framework because it requires a single codebase for applications that can run on different platforms. The Ionic framework has 46.3k stars on GitHub.
Pros of Ionic
You can leverage the following benefits when using Ionic for mobile application development.
- Quick Testing: Code testing is quick and easy with Ionic as it can be done by loading in the browser instead of relying on a heavy emulator.
- Native-like UIs: Ionic offers a plethora of appealing UI elements that help craft unique and impressive UIs that enhance overall user interactions.
- Easy Documentation: Understanding the setup and the whole development process with Ionic becomes a breeze with its clear and concise documentation.
- Easy Learning Curve: There is a modest learning curve and it doesn’t take much time to get hands-on.
Cons of Ionic
The following are the cons of using Ionic to develop mobile apps.
- Bugs Issue: It is claimed that bugs are common in every new version of Ionic that could complicate the development.
- Unsatisfactory Performance: In terms of performance, Ionic apps stand nowhere in front of native apps.
- Unfit for Gaming Apps: If you aim to develop a gaming app, you shouldn’t opt for Ionic because it’s not suitable for heavy graphics applications.
- Risk of Early Adopter: Ionic is a constantly evolving framework and under the development phase. There can be a risk to your application if the standards change for this framework.
React Native vs Ionic: A Full-fledged Comparison
React Native and Ionic are two popular frameworks for developing mobile apps but they solve the problems with different methods. Therefore, there are many differences between these two frameworks as mentioned below.
Technology Stack
Both React Native and Ionic follow distinct methods to tackle app development challenges. Considering React Native, this framework is powered by one of the most popular web development libraries: React.
It uses this library to create mobile apps with basic web technologies. JavaScript is the programming language used in this framework. However, the coding of application components is done in JSX (JavaScript Extension) which has XML-like syntax for creating UI components.
JSX is unique from other template languages but it is also quite efficient. Its HTML-like syntax makes it a developer-friendly language for creating applications. On the other hand, Ionic works with a flexible tech stack that can even use React.
Ionic React can help you develop mobile apps with React and other standard web technologies. It uses the Capacitor bridge to turn code in web-based technologies into engaging and functional mobile applications.
Performance
React Native has the upper hand when it comes to performance than Ionic because it is closer to native. It helps create native-like apps with JavaScript which is a lightweight and efficient programming language. It offers a similar appearance and building blocks as native apps.
Though React Native offers cross-platform applications that are wrapped in JavaScript code, the performance it offers is relatively better than Ionic. On the other hand, Ionic is very helpful in rapid app prototyping. But it is not close to native performance.
So, Ionic may be a secondary choice for performance-first applications and React Native might be the first choice.
Third-party Integration
Ionic is a very flexible framework with a plethora of options for third-party integration. It allows the integration of third-party libraries and tools that can boost the app development process. Plus, the addition of external libraries and tools can help create robust applications.
With a huge possibility of extensions, you can take advantage of various tools and modules like Apache/Cordova to develop excellent applications for any scale. However, React Native hardly offers any possibility of integrating third-party components.
It is tough to integrate such components. Hence, there is a clear upper edge of Ionic over React Native in this aspect.
Learning Curve
React Native has an easy learning curve because of the familiar coding as in HTML. However, while React components are created using HTML-like elements like “<div>” and “<p>”, React Native components are created using native elements like “<view>”.
So, it might be a bit difficult for beginners to start with this framework. Specially, if beginners don’t have an understanding of the React framework it can be more challenging to learn it. On the other hand, Ionic offers flexibility that can help developers in learning it.
Since developers can work with any framework like Angular, Vue, or React with Ionic, they have the flexibility to choose the framework they are proficient in. Hence, developing apps in this framework can be a pretty friendly experience for developers.
Community Support
React Native is developed on the React framework which is supported by a huge and active community. So, there is strong community support for React Native that provides regular updates, information, and guides for newbies to learn it.
Apart from this, the backing of the tech giant Meta and its use in the tech stacks of Facebook and Instagram make it a favorable choice for developers. Besides, it offers various plugins like PhoneGap or Cordova that make it popular among developers.
Ionic is gradually gaining popularity but it is not as well-established as React Native. The community is growing constantly for this app development framework. So, there is sufficient backing of the community for this framework as well.
Popularity
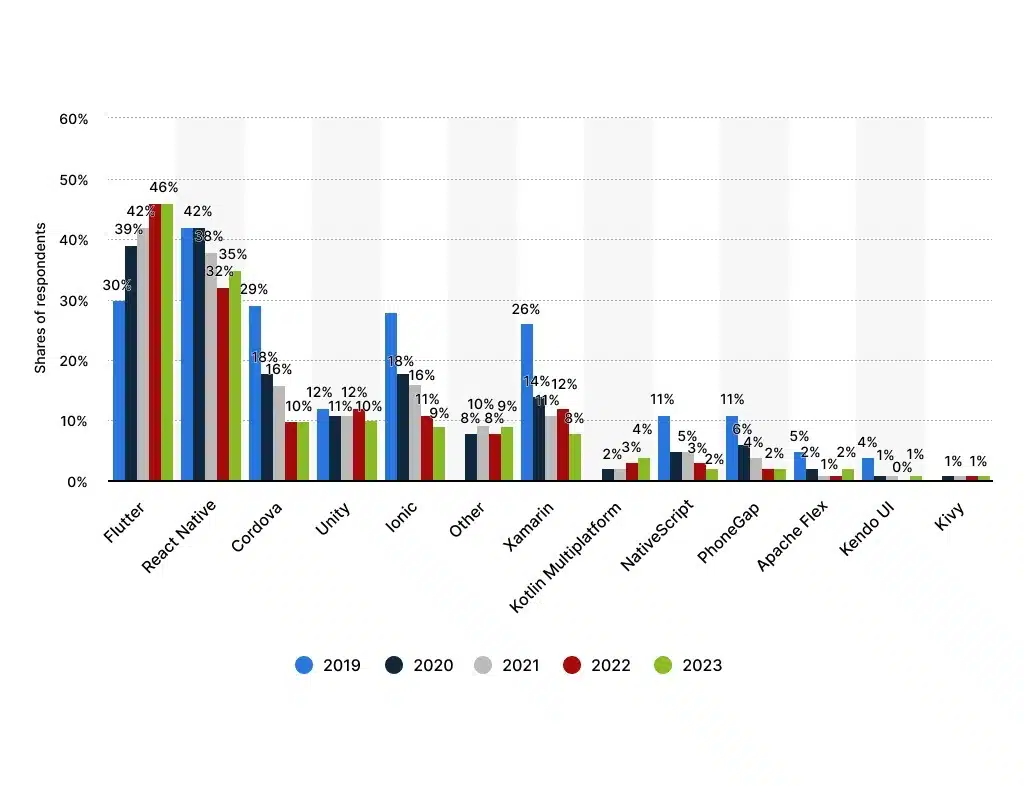
Ionic is way behind in popularity compared to React Native based on the GitHub ratings. The latter has more stars compared to the former. Apart from this, we can also observe from the below image showing the top cross-platform mobile app development frameworks used by developers in a few previous years compiled by Statista.

As you can see React Native has been in the second spot among cross-platform app development frameworks used by developers. On the other hand, Ionic has been in the fifth spot among the frameworks. However, both of these frameworks have seen decline over the years.
So, React Native seems to have the upper hand on Ionic when it comes to popularity. However, each of these frameworks is highly competent when it comes to developing mobile applications. They are quite popular among developers regardless of the React Native vs Ionic battle.
Debugging
Code debugging is a deciding factor when it comes to the comparison of two or more app development frameworks. So, it is also important in the React Native vs Ionic battle. React Native code is in JavaScript making it easy to debug with Chrome developer tools.
Besides, React Native apps can also be debugged using Consol.log and React Native debugger. However, if the app has much native codebase, it can also be debugged with Xcode, Visual Studio Code, and any other editor.
On the other hand, there is a unique set of tools available with Ionic like Chrome dev tools to debug applications. The process is easy with these tools. However, debugging can be a bit tricky if the app uses ngCordova hardware features.
Enterprise Compatibility
There are many large companies like Airbnb, Facebook, Instagram, and more that use React Native in their tech stacks. So, it seems an enterprise choice. However, there isn’t any official recommendation for this mobile app development framework.
Moreover, as it is used by many reputed companies, it is considered reliable for enterprise applications. On ther other hand, there are companies like CNBC, General Electronics, CISCO, and more that are using Ionic in their tech stacks.
So, many reputed companies are also using Ionic framework. However, the number of high profile companies using Ionic is less, but we can say it has a huge potential in app development. Again, there is no official recommendation of using Ionic for app development.
At the end, the decision of choosing a mobile app development framework between Ionic and React Native for creating enterprise apps depend on mainly project requirements.
React Native vs Ionic: The Verdict
Now you have seen a full comparison between React Native and Ionic, we are in a better position to make a decision. So, which one should you choose React Native or Ionic? Well, as per our analysis in this blog, we can conclude that both these frameworks are best in their own.
Yet, the final decision depends on many factors and mainly the project requirements. Although there are some areas where React Native has the upper hand on Ionic and vice-versa, the overall features are overlapping.
You can go for Ionic if you want to develop an app quickly with ready code. However, if you want to develop high-performance mobile app with a rich UI, you can depend on React Native. So, it all depends on the project requirements.
No matter which framework you choose, we at MultiQoS can help develop a cutting-edge mobile app for your business. We are proficient in both of these frameworks and have excellent experience in creating apps for a wide range of businesses.
We are a reliable mobile app development company with an excellent portfolio.
Frequently Asked Questions
Well, there is tremendous potential for Ionic development and it is a promising solution in the mobile app development domain. Ionic is continuously evolving with new features and benefits that make it relevant for existing app development needs.
It is suitable for app development projects with changing demands. The framework is getting constant improvements in terms of cross-platform capabilities and the addition of new technologies. Plus, there is a growing community.
Ionic offers rich tools and features to create engaging and efficient applications. Hence, the future of Ionic seems bright. It is not going anywhere in the near future.
Both Ionic and React Native are power-packed frameworks with excellent features. They are free and open-source frameworks that are widely utilized for diverse mobile app development projects. Still, you may wonder which one of them is better than the other.
Well, the answer primarily depends on your requirements. So, the choice of Ionic or React Native is a matter of overall project requirements. For example, Ionic is a preferred choice if you want to create an application in a short time.
However, you should depend on React Native to create an application with rich UI and high performance. So, the decision depends on your requirements and you should ponder on it to make the right choice.
Ionic is a robust mobile app development framework with a rich set of tools that help create native apps. It allows developers to develop mobile apps with familiar web technologies that include frameworks, libraries, and programming languages.
There are various tools used in Ionic to translate code into target machine code. The Capacitor is the backbone of this framework which is a cross-platform bridge. It helps developers any web project into mobile apps.
So, you can use Ionic to create native applications that can run smoothly on Android or iOS operating systems.
There are many advantages of using React Native for mobile app development including the availability of various code editing tools. There are various IDEs and code editors that can be used to write code for React Native applications. The following are the top editors for this.
- Visual Studio Code
- Sublime Text
- Atom
- Komodo Edit
- WebStorm
- Expo
There are many other tools used with these code editors to make coding smooth, quick, and convenient. Such tools include ESLint, Jest, Flow, and more. By using these editors and tools, developers can build robust applications according to an organization’s requirements.
When performance is your priority, you can go with native app development technologies Swift, Java, Kotlin, Android SDK, etc. Developing apps with app development frameworks like Ionic or React Native enables you to create cross-platform applications.
These applications are compatible with iOS or Android platforms but they are not as optimized as native code. These apps use a single codebase for all platforms resulting in slower performance compared to native applications.
Secondly, you shouldn’t rely on these frameworks if you wish to create applications for wearables or TVs. These frameworks are suitable for creating cross-platform applications for mobile devices, but these apps may not work well on TVs or wearables.
So, developing native apps is a better option if you want to meet any of the aforementioned objectives. You can leverage native technologies to develop high-performance applications.
Get In Touch