Top Mobile App Design Best Practices To Follow in 2025

Mobile apps have become an essential part of our daily life. For every single need we rely on apps, whether it’s setting up an alarm, tracking our daily workout, or chatting with friends and family or having to do online shopping. Imagining a life without a mobile app would be like a road full of hurdles and that we definitely don’t want.
When all businesses are planning to go digital, why should your business be left behind? That’s great to know that you’re planning to design your business-specific mobile app to offer users with conveniences to access your business services.
But in this chaotic business world where each and every business is creating their dedicated app, where would your app stand in? This is a huge question, right? Luckily, we have a solution to make your mobile app stand out in this digital full of apps. That is by crafting a unique, visually appealing mobile app design that makes your app stand out in the market.
How to craft this amazing mobile app design? Don’t worry! Throughout this blog, you’ll discover top mobile app design best practices to infuse into your practice to create a masterpiece that your users would be amazed of and prioritize your app over others.
What is Mobile UX Design?
Mobile UX design stands for the process that helps to create user interfaces and experiences, specifically for mobile screens and devices. When crafting mobile app UX, it asks for considering the unique characteristics, constraints, and capabilities of mobile devices. So users can easily access that app and effectively interact with it just the way they do with the website.
Nowadays, mobile devices come with many screen sizes and resolutions. So, when designing a mobile app, designers have to consider many aspects of design like its responsiveness and adaptability to different screen sizes to ensure consistent user experiences across devices.
Unlike website designing, where apps are navigated through keyboard shortcuts and mouse points, mobile devices have touchscreen interfaces. Mobile UX design focuses on optimizing interactions for touch that includes gestures, like tapping, swiping, pinching, and dragging.
As mobile devices come with specific screen sizes, it asks for designing app interfaces that offer simplified navigation structures compared to desktop counterparts. In this with navigation, designers also have to take care of content representation and make the app navigation intuitive and accessible.
Overall, mobile UX design aims to create seamless, intuitive, and engaging experiences for users.
Why is Good Mobile App Design Critical To Your Business?
Having an amazingly design mobile app is beneficial for your business in many ways, which includes:
- A well-designed mobile app offers a simple, intuitive, and visually appealing user experience, encouraging users to use it frequently.
- With a positive app experience, users tend to remain loyal to your app and continue using your online services.
- In today’s competitive digital landscape, users often choose an app that offers a superior user experience over other apps with cluttered UI.
- If your app is designed with proper research and brainstorming, it can drive higher levels of user engagement and increase conversions through seamless navigation, compelling visuals, and easy access to key features, guiding users through what they actually want to do.
- Mobile apps often serve as your strong brand ambassadors. If they are designed thoughtfully, they can reflect a strong brand’s identity and values, elevating your brand image among users.
- As per the research, around 92.3% of internet users access it through mobile phones, and 55% of online traffic on business sites comes from mobile devices. By offering a mobile app, businesses can go digital and offer users the online services they need to make them stay connected with their business to generate better sales.
- Mobile apps also offer the best opportunities to collect more data on user behaviors, interactions, and more, leading your business to make informed decisions, benefiting brand marketing, and growing the business landscape.
What are the Top Mobile App Design Best Practices?
Understanding the importance of having a well-designed mobile app, when designing it, you should consider the following mobile app design best practices:
-
Have a Clear App Concept
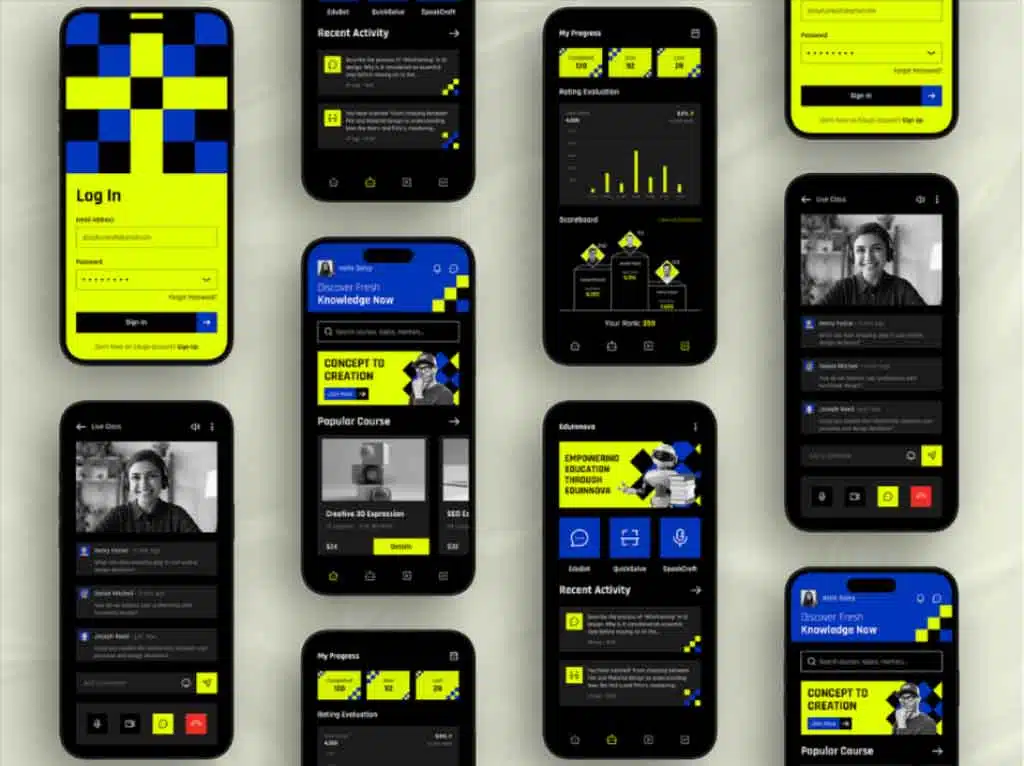
Having a proper understanding of the app concept you’ll be designing is a must and essential to start designing the project. For example, let’s say you’re designing an eLearning mobile app that allows students to find courses of their interest subjects, compare courses, and buy the best course, offering them a smooth learning experience. Even through this app concept, we can point out the app concept and features that are going to be its core features.
-
- The app should have a login screen.
- It should allow users to search and find the courses they are looking for to enhance their skills.
- It should showcase popular and most bought courses, suggesting that they may find such courses interesting.
- The app should also offer the learning path and progress of the user, letting them improve their learning approaches to make the most out of the course they have bought.
- The app should have a student’s corner, allowing students to share their knowledge and queries.
Source: Edugo – eLearning Mobile App Design
For a UI/UX designer, it’s a must to simplify the app concept by narrowing it down into smaller milestones, more like an agile design approach to start the app design with many possibilities. This helps to design each app screen clearly and in a much more creative way.
-
- This approach focuses on designing sound app design without much effort on what to include and what not, more like having clear design thinking.
- Crafted mobile app design this way helps users grasp information without much effort and deal with unnecessary interactions.
- This approach also helps to craft an app design that influences loyal user engagement.
-
Set Design Priorities
After understanding the app concept, it’s a must to define the design priorities, like how would you like to design it? Hire UI UX designers at MultiQoS often take this approach when creating mobile app design:
-
- Performing competitor research to identify trends and qualities they can bring to your app;
- Set design KPIs that are sound to your goals and must be followed throughout the design process, which can include Task Success Rate, User Error Rate, and many more considerations.
UI/UX designers often have to stay with this mindset to adapt to new UI/UX Design trends and have to design the mobile app with that buffer to set the design to change as per changing design trends and market demands.
-
Wireframe It For Better Clarity
In a mobile app design, wireframing stands as a vital part of the UI design. It lets designers structure their understanding of the app and design ideas prior to the actual clean and understandable design process.
With wireframing;
-
- Designers can doodle their design imaginations and create a rough flow of the app design to iterate and reiterate the design without putting much effort.
- Get you a better understanding of how the mobile app navigation and the overall look would be by just looking at grids.
- When having cross-functional teams or UI/UX designers working remotely, at that time, wireframing seems like the best practice to approach the mobile app design, especially when they are involved with the app design thinking.
When creating wireframes for the mobile app design concept, it’s highly recommended to start with creating low-fidelity mockups to give more time to ideation rather than opting directly for the high-fidelity mockups. Taking the iterative design approach with wireframing is always beneficial in custom projects.
-
Use Gesture UI
Gesture UI is often comprehended as the practice of designing mobile apps with smartphone-supporting gestures, such as zoom in/out, swipe, double tap, right/left swipe, move in a circle, etc. In app design, the most commonly used gestures are swiping and pinching for zoom in/out, which users often like to use when using the app for better usability and convenience. To use appropriate gestures in your mobile app design, you can leverage these Gesture UI best practices:
-
- User clear, obvious, and commonly used gestures for particular features for better usability
- Make the extra careful use of gestures because overloading the app interactions with tons of gestures can confuse and frustrate user
- Take the usability test of the gesture to understand whether users like it or not (to be on the safe side, take the help of 5-10 users for this test)
-
Make A Right Use White Space
This term whitespace in the design is also known as negative space and breathing space that balances loads of design, content representation, and everything else, to give users a sound and breathable design piece to look at and surf through.
This whitespace also follows visual hierarchy, giving emphasis on the spaces where the actual attention of users is necessary and making them follow steps you want them to take.
-
Ensure Expectable Signal-to-Noise Ratio
In design, many times, in order to do extraordinary things, designers often end up making the design cluttered, which would definitely make users not want to explore. This signal-to-noise ratio is known as defining benchmarks for relevant and irrelevant information representation in an app interface.
In design, every element plays an essential role in the screen to get the attention of users. Based on the role design elements play in the mobile app interface can be classified as signal or noise.
As you can understand from this brief information, the signal is the design element that users should interact with, adding value to the app, which must be interacted with in order to complete certain app actions.
On the other hand, noise is more like irrelevant information that can be replaceable, and its absence won’t affect the usability of the app. In short, it doesn’t contribute to the app’s actions and user goals. It can be unnecessary animation, in-app ads, etc.
Hence, most of the designers follow this signal-to-noise ratio to balance the app design elements and offer users efficient app navigation. It can be done by using simple shapes, appropriate typography, a specific color scheme with less number of primary/focused colors, and clean backgrounds offering breathable experiences.
-
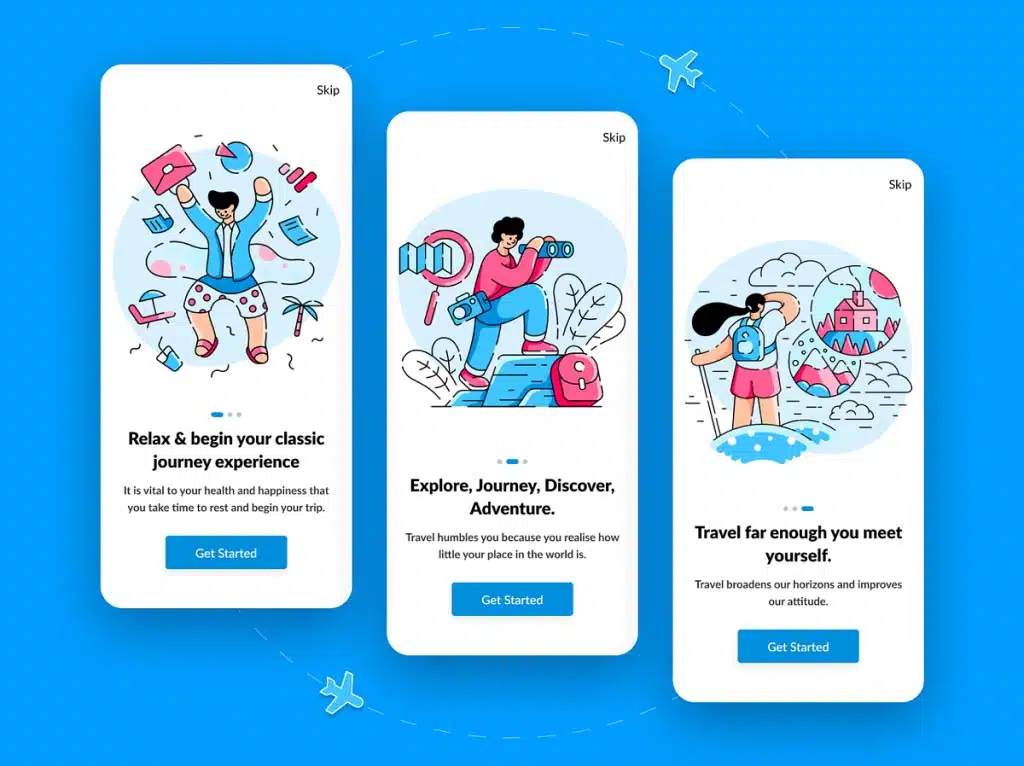
Simple and Understandable App User Onboarding Screens
Source: Travel App | Onboarding App UI
The app user onboarding process plays an essential role in increasing the usability of the app. One survey states that the app finds 50% increasing user retention rates if offered effective user onboarding in terms of design, animation, and content.
These onboarding screens and app tooltips act as effective ways to introduce users to app features’ working and make effective use of them.
However, they only offer an effective use case to users if the app contains 3-4 onboarding screens with balanced content and graphics. Too much inclusion in the app onboarding screens’ design can frustrate users to skip and even unable to learn useful tips to effectively use the app.
-
Consistent App Design Experience
We always hear this – consistency is the key. Whether it is the tone of the content or design, practicing consistency in the design practices helps to keep users informed that, yes, they are on the same platform and have not been transported to another platform.
When it comes to digital products, maintaining visual consistency is a must. If you fail to meet that visual consistency guideline, it may showcase your product as unprofessionally designed, making it hard for users to trust it.
In the mobile app design, consistency must be followed throughout the app screens for the components and patterns, like color scheme, buttons, menus, dashboards, and many other things. These elements should not only be designed uniformly but also consistently, regardless of the page type.
-
Prioritize Design Accessibility
Nowadays, there’s a trend going on specifically around monochromatic color schemes with the design trend named Neumorophism, in which interface components are designed with shadows, gradient overlays, and the same type of color schemes. They definitely offer an essence of appeal. However, more of them can create accessibility difficulties for many users in certain situations.
Accessing neumorphic design is very much inaccessible in the case of users with visual impairments. Not just in terms of visual accessibility, neumorphic elements are also hard to implement through code, adjusting the balance between brand guidelines and visual aesthetics. It’s not like the neumorphic design trend is just the buzz, but designers also have to take care of meeting accessibility standards, along with visual excellence.
-
Ensure Simple, Yet Discoverable Navigation
Mobile app design should be able to guide users throughout to help them perform operations for what they have come for. The app design navigation should motivate users to engage and interact with the element. It must be accessible and discoverable, giving the sense that users know how to use the app.
Each icon and graphic used in the app UI should guide users to understand the options and navigation and make it easy to interact with. The mobile app interface should be designed in a way that minimizes the user’s efforts. If you want users to place an order, designers should give more emphasis on the elements leading that call to action, allowing them to add to the cart and proceed toward the checkout.
-
Enhance the Mobile App Design for One Hand Operations
Do you know? Around 85% of users use their mobile phones with one hand. In this case, it asks for designers to put action design elements in places where users’ thumbs can easily travel through.
Not just that, designers have also designed buttons a bit bigger in size that thumbs can easily click on and further navigate through the app.
-
Don’t Replicate Web Design As Mobile App Design
Mobile app design is all about designing the app screens to fit into mobile screens. It should not look like a web design resized to fit into mobile device’s screens.
Your mobile app design should give enough weight to the design elements, from sizing the buttons and icons for taps – not clicks, to maintaining a visual hierarchy to offer better user experiences.
-
Do Not Clutter the Mobile App Design
There’s a big NO for having clutter in a design as it kills its essence and ends up frustrating users. It’s good that you want to serve your users with enough information about the app and its operations. However, cluttering it by adding tons of information in it will only destroy the breathable nature of the design, along with its visual appeal.
Hence, it’s necessary to avoid cluttering the mobile design by ignoring elements to add to it that are not necessary.
Hence, minimalism is the trend in the mobile app design world that users nowadays prefer because it offers much value to them along with a breathable app experience.
-
Keep Developers In Loop
Designs are easy to design, but when it comes to UI development, it can be a tough task. With development, they don’t have to take care of replicating the design as it’s shared by the designer but also make it responsive to all types of screens and optimize it for faster loading.
Many designs created by designers are visually appealing but sometimes not possible to develop due to intense complexities. At that time, developers may struggle to implement it. Hence, it’s advisable to keep developers in the loop and consult them every time planning to add innovative design elements and interactions to check whether it’s possible to code or not.
-
Do UX Audit and Seek UI/UX Feedback
Last but not least, this plays an important role in designing and correcting mobile app design. In this, UX auditors are associated, along with 4-5 UI evaluators (naive users) who follow a 10-step heuristic evaluation to find out design loopholes and give suggestions to fix those.
Why Choose MultiQoS For Your Mobile App Design Project?
The usage of mobile is not going to be replaced by any other, not at least in a couple of decades. In fact, the number of mobile users is going to increase day by day. Hence, mobile apps have a huge market opportunity to grab and capture by designing an app that’s innovative and solving user’s challenges, compelling them to use it. Therefore, considering the above-mentioned mobile app design best practices is a must to consider when designing your brand-specific app.
That’s where MutiQoS comes in as your ideal mobile app design partner with a team of creative and skilled designers who can assist you in designing an alluring app UI, attracting and captivating users. So, are you ready to level up your brand presence with mobile app design and development? Share us your app idea today to know the possibilities we can unlock for your business.
Ready to Update Your Business App Design?
Our team crafts mobile apps for high conversion, low maintenance, and consistent user experience.
FAQ on Mobile App Design Best Practices
In order to create amazing design for your business app, you should follow these five principles, which includes: balance, contrast, alignment, hierarchy, and repetition.
When designing your mobile app, you first understand user needs and preferences, balance simplicity and intuitiveness in the app navigation, prioritize making the design responsive, focus on visual appeal and consistency, take care of accessibility and inclusivity, and more.
Mobile app design best practices is crucial for ensuring a positive user experience, increasing user engagement, and achieving business goals. Adhering to these practices can help developers create apps that are intuitive, easy to use, and visually appealing, ultimately leading to higher user satisfaction and retention.
To ensure your mobile app design is user-friendly, consider the following:
- Conduct user research to understand your target audience’s needs and preferences.
- Prioritize simplicity and intuitive navigation.
- Optimize for touch gestures and device-specific interactions.
- Test your app with real users to identify and address usability issues.
here are various tools available to aid in mobile app design, including:
- UI/UX design software: Such as Sketch, Adobe XD, or Figma for designing interfaces and prototypes.
- Prototyping tools: Like InVision or Proto.io for creating interactive mockups.
- Collaboration platforms: Such as Zeplin or Abstract for team collaboration and version control.
- User testing platforms: Such as UserTesting or UsabilityHub for gathering feedback from real users.
Get In Touch