Breaking Down the UI/UX Design Process: A Visual Journey

Table of Contents
Summary:
Designing a seamless user experience goes far beyond choosing the right colors and fonts—it’s about understanding user needs, mapping intuitive flows, and crafting interactions that feel effortless.
This blog walks through each stage of the UI/UX design process, from initial research and ideation to wireframes, prototyping, and user testing. Packed with visuals, it offers a clear and engaging look into how thoughtful design decisions come together to create impactful digital experiences.
Introduction
Could you believe 94% of first impressions are profoundly based on design? The UI/UX design processes are fundamentally responsible for rounding up those perceptions, and understanding the process is essential for every business and designer.
This article seeks to guide the reader visually through the design process in UI/UX design. We will focus on each stage of the design, demonstrating how effective design improves user satisfaction. In the end, users will be able to build better and more compelling experiences for users.
Definition and Importance of UI/UX Design In Product Success
The design process in UI UX is crucial in ensuring a product resonates with users. It drives long-term success as it provides a seamless user experience.
A user interface, commonly termed UI, involves the visuals of a product design, including buttons, icons, color schemes, signs, and typing. UI design includes making user interfaces modern, easy to use, and appealing to the eye.
On the other hand, UX development or user experience revolves heavily around the user emotion attached to a product. It includes the entire experience starting from a value of the design, ease of navigation, and ease of achieving goals. Great design flows anticipate barriers and optimize needs effortlessly.
Users perceive and interact with a system shaped by combining the UX and UI design process. Attractive user interfaces that lack good design logic result in user frustration. On the contrary, well well-structured experience paired with clumsy interfaces fails to engage users. A balance between the two is, therefore, best.
But have you ever wondered why this is important for product success? In today’s crowded market, users won’t stick around for clunky, confusing, or unattractive UX development experiences. A strong UI UX designer process:
- Builds trust and credibility
- Increases user satisfaction and loyalty
- Reduces development time and costs through early usability insights
- Boosts engagement, retention, and conversions
Ultimately, a great process of ui ux design methodology isn’t just about making things look good—it’s about delivering real value to users most efficient and enjoyable way. It’s one of the most critical investments a product team can make to ensure long-term success.
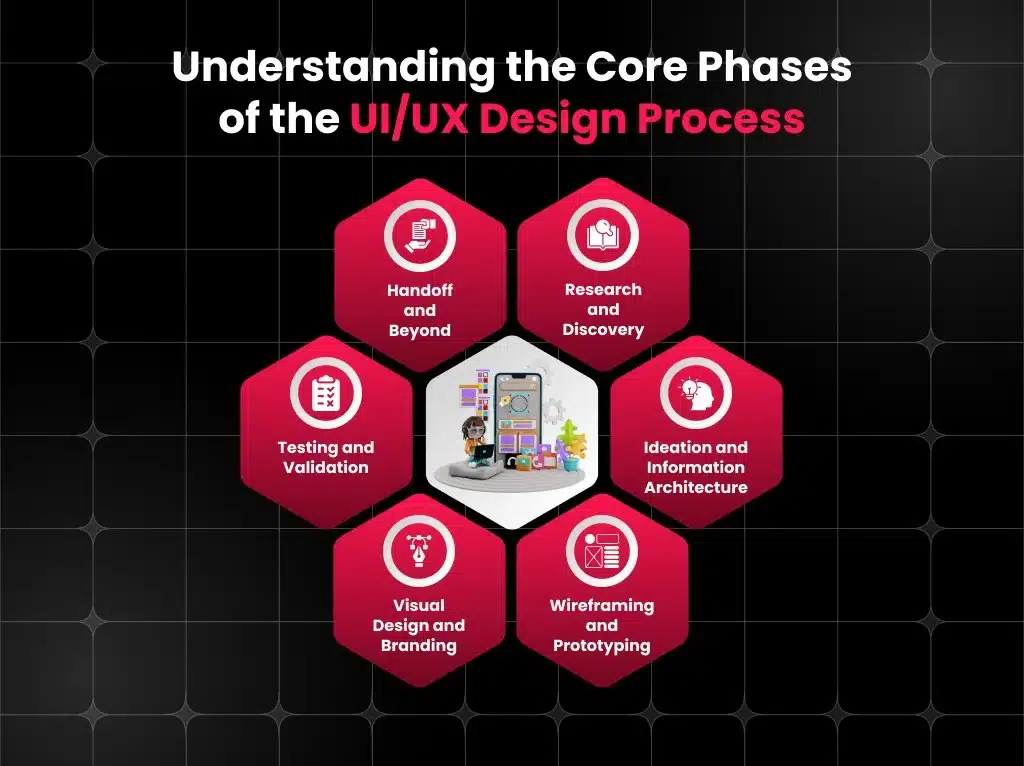
Understanding the Core Phases of the UI UX Design Process
Creating a product that users cherish is not an accident; it emerges from a sophisticated UX/UI design process. This workflow helps move teams from unfiltered concepts to polished experiences through distinct frameworks that solve user problems. Here is a summary of all the primary phases:
Phase 1: Research and Discovery
Sifting through problems comes after sketches have been prepared or screens are ready. This starting phase revolves around collecting insights and knowledge about the users, business objectives, UI/UX design trends, industry shifts, and peer products.
Standard practices involve:
- User interviews and surveys
- Market and competitor analysis
- Analytics review
- Stakeholder workshops
The goal is to uncover real user needs and pain points so that every design decision is grounded in evidence, not assumptions.
Phase 2: Ideation and Information Architecture
With insights in hand, it’s time to brainstorm and organize. During ideation, teams explore a range of possible solutions. From there, information architecture (IA) helps map out how content and features will be structured and navigated.
Key outputs of this phase include:
- User personas and scenarios
- User flows
- Site maps or app structure diagrams
Strong IA ensures users can find what they need quickly and intuitively.
Phase 3: Wireframing and Prototyping
This is where ideas start taking shape. Wireframes are low-fidelity layouts that outline the basic structure of a screen—without the distractions of color or branding. Prototypes bring wireframes to life with interactive elements to simulate user journeys.
This phase focuses on:
- Layout clarity
- Functional flow
- User task efficiency
Iterative prototyping allows teams to test early and often, saving time and effort down the line.
Phase 4: Visual Design and Branding
Now it’s time to add personality. Visual design builds on the wireframes by applying colors, typography, icons, imagery, and branding elements to create a polished, consistent look and feel.
The goal is to:
- Reflect the brand identity
- Enhance usability through visual hierarchy
- Create an emotional connection with users
This phase turns a functional prototype into a product that feels professional and inviting.
Phase 5: Testing and Validation
With the design in place, it’s essential to test with real users. Usability testing, A/B testing, and heuristic evaluations help identify any friction or confusion.
This phase answers questions like:
- Are users completing tasks easily?
- Is the navigation intuitive?
- Are there any blockers or distractions?
Validation ensures the product performs well before development scales up.
Phase 6: Handoff and Beyond
Once the design is finalized, it’s handed off to development. Clear documentation, design systems, and developer-ready assets are key to a smooth transition. But the process doesn’t end here.
Post-launch, teams should:
- Gather user feedback
- Monitor analytics
- Plan for future iterations
The UI UX design process never-ending. Great products evolve with their users, and continuous improvement keeps them ahead of the curve.
UI/UX Layout Design Best Practices You Should Know
Designing intuitive, user-friendly interfaces takes more than creativity—it requires structure, strategy, and attention to the way users interact with digital products. A great layout doesn’t just look good; it enhances usability, reinforces brand trust, and guides users to their goals with minimal friction.
Here are six layout design best practices that every designer should keep in mind:
1. Prioritize Visual Hierarchy
Visual hierarchy is essential in guiding users through a digital interface. It involves intentionally arranging and styling elements such as headings, buttons, and visuals to reflect their importance. By manipulating size, contrast, color, and spacing, designers can naturally draw the user’s attention to key areas like call-to-action buttons or featured content.
A strong visual hierarchy improves scannability, enhances comprehension, and reduces cognitive load, making it easier for users to navigate and interact with the interface effectively.
2. Use a Grid System
Grids provide a foundational structure that brings order and alignment to any layout. They help maintain consistent spacing and balance across different components and screen sizes.
Whether using a simple 12-column grid or a more customized layout, grids enable designers to create visually cohesive designs that scale gracefully. They streamline the collaboration between design and development teams and result in a cleaner, more professional-looking interface that enhances the overall user experience.
3. Focus on Mobile Responsiveness
In today’s mobile-first world, responsiveness is crucial. Interfaces must adapt fluidly across various devices, from smartphones and tablets to desktops. Designing for responsiveness means creating layouts that reflow and resize appropriately without sacrificing usability or visual appeal.
It also involves considering touch interactions, such as ensuring buttons are thumb-friendly and that content remains readable without zooming. A responsive design ensures all users, regardless of device, have a seamless and satisfying experience.
4. Use Progressive Disclosure
Progressive disclosure is a technique that makes managing information easier and improves usability by only providing access to information when it is actually needed. This method mitigates information overload, especially in applications that have a lot of features or content.
With progressive disclosure, an interface remains uncluttered by presenting users only the relevant information that they need and letting them explore further by way of collapsible sections, workflows, and “read more” buttons.
5. Optimize for Interaction Density
Interaction density refers to the amount of actionable content or functionality provided within a given space. Effective layouts maximize this density without creating clutter or confusion. Designers must balance providing useful, accessible controls while keeping the interface minimal and focused.
Grouping related actions, reducing visual noise, and incorporating smart UI elements like tooltips or icons allow users to do more within a compact interface, enhancing efficiency without overwhelming them.
6. Implement a Modular Design System
A modular design system is a unified collection of reusable UI components, patterns, and guidelines that ensures consistency throughout a product’s interface. It enables teams to move faster by reducing repetitive design work and allows for easier updates and scalability.
As products grow and evolve, a well-maintained modular system maintains visual and functional consistency across different features and platforms. It becomes the product’s design language—streamlining collaboration and reinforcing a coherent user experience.
Bring Your Vision to Life with MultiQoS’s UI/UX Expertise
At the heart of any successful UI/UX design company lies a meticulous design process that combines creativity with strategic thinking. The journey begins with understanding user needs through in-depth research and empathy mapping, which are foundational elements of user experience design.
This phase focuses on collecting qualitative insights and quantitative metrics to ensure the end product meets audience expectations. By incorporating Lean UX design, teams can accelerate this phase with rapid iterations and continuous feedback instead of extensive documentation.
As concepts progress into wireframes and prototypes, the visual narrative begins to unfold. This phase is essential in applying the UX design process as it enables designers to implement user flows and interactions with the system while adjusting to feedback after usability testing.
Involving stakeholders earlier into the process through interactive mockups increases collaboration and validates whether users and business objectives are met. This is not only in appeal but also in experience as the dynamic processes enable the creation of interfaces that are enjoyable and usable.
Conclusion
The journey of creativity and analysis in the drafting, strategizing, building and testing of a product is captured in the UI and UX design processes. To effectively engage with an audience, all design processes require special attention to details so the experience crafted succeeds in resonating with a user’s emotions.
Shifting the focus to businesses, this explains why embracing particular strategies when designing products is crucial. Such strategies ensure that user expectations and business goals are achieved.
Hiring a professional or set of UI and UX designers is, therefore, a great investment. Don’t leave your user experience to chance—hire UI/UX designers today to boost your digital presence!
FAQs About UI UX Design Process
UI design focuses on the visual elements of a product, while UX (User Experience) design emphasizes the overall experience a user has when interacting with that product.
A well-structured UI UX design process ensures that products are user-friendly, aesthetically pleasing, and functional, ultimately leading to higher user satisfaction and engagement.
The main stages typically include research, wireframing, prototyping, testing, and implementation, each contributing to refining the final product.
Effective user research can be conducted through surveys, interviews, usability tests, and observing user interactions to gather insights about their needs and preferences.
Popular tools include Sketch, Adobe XD, and Figma for design; InVision and Marvel for prototyping; and UsabilityHub for user testing.
You can assess effectiveness through user feedback, analytics on user engagement, A/B testing, and usability testing results to identify areas for improvement.
Get In Touch