Table of Contents
- Design Patterns: What are they and why do you need to be aware of them?
- What are Swift Design Patterns?
- Swift Design Patterns Types For iOS App Development
- Swift Design Patterns Most Commonly Used for Creating Creative and Seamless iOS Apps
- What Are The Advantages Of Using Swift Design Patterns When Developing iOS Apps?
- Popular iOS Apps Built using the Swift Design Pattern
- How Do You Choose The Best Swift Design Patterns For Your iOS App?
- How can the company Help In iOS App Development With The Right Swift Design Pattern?
- Wrapping Out
- FAQ
Swift is a brand new language, so many developers aren’t aware of using it. It is essential to employ exact design patterns and create reliable and quality applications.
To be proficient in the Swift language, iOS app developers should become acquainted with the various types of design patterns utilized and integrated with the creation of the applications. These patterns can provide beneficial, secure, and intrusive applications.
Design Patterns: What are they and why do you need to be aware of them?
The design patterns answer a specific problem that arises while designing structures for an application. Avoid thinking of a design as a collection of code that must be put into an application. They are ideas that explain how the issue is to be resolved. Design patterns are an outline that teaches you the best way to code, but it’s your job to make your code fit the template. Beyond the definition, you must understand why it’s crucial to have extensive knowledge and understanding of the design patterns.
What are Swift Design Patterns?
Swift that was introduced in 2014, has established its place as among the top well-known and widely-used programming languages to develop iOS applications. Swift is recognized as an extremely effective tool that makes developers’ work easy and adds energy to applications. One of the primary factors to consider when working with Swift is choosing the design patterns appropriate for iOS app development and implementing them appropriately.
Swift Design Patterns Types For iOS App Development
Once you know the meaning of a design pattern, it is equally crucial to be aware of the most common kinds. The designs used for iOS development are classified into three major kinds. They are:
- Creational
- Structural
- Behavioural
Creational
Design patterns created by the creators of objects are closely related to object-creation mechanisms. They concretely offer evidence of objects to prove that you can use them in a specific situation. Among the most popular designs are Singleton, Factory, Prototype, and Builder Abstract.
Structural
The goal of Structural Design Pattern is to make it easier for designers to complete designing and discover a simple way to connect the classes and objects. It also has several techniques like MVC, Adapter, Facade, Decorator, Bridge, etc.
Behavioural
Behavioural design patterns demonstrate typical communication patterns that are common between two entities. Chain of Reputation, Command Iterator, and Template Method are just a few well-known designs for behavioural behaviour.
Also Read: How to Build Security into Your Next Mobile App: Best Practices For iOS
Swift Design Patterns Most Commonly Used for Creating Creative and Seamless iOS Apps
-
Builder
It is a creative design pattern that allows designers to make complex objects from basic objects. You can describe the Builder design pattern as letting you make complex objects out of basic objects step by step. This iOS App Pattern Design allows using the same code to create multiple views of an object.
This design style requires separating the building process for an object by its class. The thing’s building is allocated to special objects known as builders and divided into several steps. To construct an object, you repeatedly call builder methods. You don’t have to go through the entire steps, but only the ones required to create an object using a specific configuration.
When should you use the Builder pattern in Swift for iOS apps?
- If you’re trying to avoid making use of a Telescopic constructor (when the constructor has more than one parameter, it becomes difficult to understand and manage);
- If your code requires you to create multiple views of an object
- Complex items may be assembled with ease when you know what you’re doing.
-
Facade
Apps that use the iOS Facade design pattern can present more complicated systems in a straightforward manner. The different structural design style provides an easy interface to libraries, a group of classes, or frameworks. Facade allows you to create your class and wrap various objects into it to an interface and code that are user-friendly for users. In this way, it is not necessary to display different methods by using multiple interfaces.
When should you use Facade in Swift for iOS applications?
- To make a complex subsystem accessible through a single, user-friendly interface.
- In order to understand a subsystem, you must divide it down into layers.
-
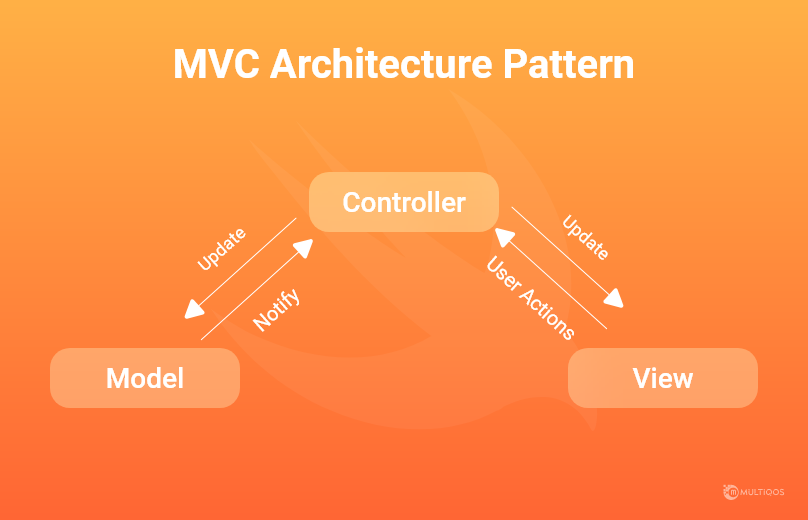
MVC (Model-View-Controller): The King of Design Pattern
Model-View-Controller, or MVC, is a critical architectural paradigm for developing iOS applications. The model does not have to be linked to the data. The View can relate to other things, such as the interface design and animated buttons. However, it is advisable to choose another class to draw the animation.
When it comes to Controllers, it eventually gathers all the data in one place. The controller is well-known for its complexity because of the logic behind the Model. Using a more sophisticated design called the model-view-ViewModel (MVVM) is also possible.
When should you use MVC patterns for iOS apps?
- If you’d like to preserve the flow of data and messaging
- If you want your workers and consumers to seamlessly shift from one project to the next, consider
- If you’d like to stop the code from turning into one giant pile of chaos
-
Singleton
The Singleton model is about one instance of an individual class that has access to the entire world. It utilizes lazy loading to create a single instance whenever needed initially. “What’s the point of having only one instance of something?” you might wonder. There are several scenarios and possibilities that are only applicable to one instance of an item.
When should you use the Singleton pattern in Swift?
- When a single instance of a class in your software is required for all of your users.
- When you require more control of global variables.
-
Adaptor
A structural pattern allows the two objects to connect using an incompatible interface to operate flawlessly. The Adapter design pattern permits objects with different interfaces to interact. This design pattern alters the interface of a specific object for it to adapt to the particular object. The adapter wraps the object, thus obscuring it entirely from another object.
When should you use the Adapter iOS design pattern?
- If you’d like to add an object from a third party in your application, but the interface isn’t compatible with the rest of your application’s code
- When you require multiple subclasses that already exist but don’t have the specific functionality you need, you cannot add more superclasses.
-
Template Method
It’s a quick design pattern for establishing an algorithm’s foundation and delegating responsibilities to subclasses. This pattern lets subclasses alter some aspects of an algorithm while not altering the overall structure. This design pattern breaks down the algorithm into a set of steps, explains the steps using different methods, and then calls them sequentially using one template method.
When should you use the Template method for iOS apps?
- When subclasses are required to expand a basic algorithm without changing its structure
- If you have multiple classes with identical actions (meaning that you must modify it with different classes).
-
Decorator
The decorator pattern is an architectural design pattern that permits you to attach dynamically new functions to objects by wrapping them in helpful bound wrappers. It’s no wonder that you can also refer to this design style as “the wrapping design. The pattern may be used to tie two or more objects if the objects share the same interface.
When should you use Decorator design patterns?
- When you need to assign responsibility to objects dynamically and hide them in the program that utilizes them.
- When it’s not possible to extend the responsibilities of an object via inheritance.
- If you want to add extra features into the objects but keep them out of the code
-
MVVM (Model-View-ViewModel)
Rapid prototyping methods The MVVM framework is a favourite among iOS programmers. MVM’s View is comprised of visual elements such as layouts and animations. Furthermore, the View and the Model called ViewModel layer represents the View canonically. There are a number of interfaces provided by the ViewModel that are used to represent UI components in the View.
Expert programmers are aware of the distinction between MVC and MVVM when it comes to the application’s needs.
-
Observer
The Observer Swift design pattern provides notifications about the state of object changing. It defines the object dependency according to other objects and shows a publish-and-subscribe model. This is a frequent occurrence while working with the graphical user interface classes.
When should you use the observer design pattern?
- When the status of one of your objects is needed to change
- When you have a large number of items that are dependent on one another
- When an object is required to communicate with people but does not know who they are
-
Delegate
iOS apps can benefit from this design pattern since it separates implementation-specific behaviour from the generic class. Use delegates to control the behaviour of several iOS user interface elements.
When should you use the Delegate pattern for iOS apps?
- When you need to decrease the ties between methods and their respective classes.
- When elements act equally, yet you’re aware that things could shift in the future.
What Are the Advantages of Using Swift Design Patterns When Developing iOS Apps?
In essence, patterns provide a variety of benefits that can be summarized as follows:
-
Quite similar vocabulary
It helps in solving the problems simpler during the creation of software. To solve an issue, there is no need for a lengthy explanation. You can mention the iOS App Pattern Design employed, and the other users will be able to see the incorporated solutions.
-
The unification of code
Design patterns can be useful in offering solutions to bug elimination, testing, identifying code errors, and structuring the app’s architecture.
-
Tested Solutions
Design patterns tell the programmers how to implement the best solutions to a particular software problem. Trying to figure out what’s wrong isn’t required.
Popular iOS Apps Built Using the Swift Design Pattern
Some popular iOS Apps Developed By Using Swift Design Pattern include:
- Airbnb
- Uber
- Hubspot
How Do You Choose The Best Swift Design Patterns For Your iOS App?
-
Figure out which design pattern fixes the problem
It’s easier to build a mobile app if you follow design patterns. When developing an app, many issues need to be addressed quickly. Make sure you figure out the best method to proceed. The challenges will be solved using a unique pattern.
-
Check the design pattern purpose
Next, consider the purpose of the pattern you intend to choose. This will have an effect on the style you choose.
-
Find out design patterns correlation
When deciding on different Swift designs, it is crucial to ensure that they match correctly. This will allow you to select the designs you can easily combine to create a more efficient design.
-
Compare design patterns
Few patterns are related. Therefore, it’s essential to look at patterns differently to figure out the similarities and differences to determine the best Swift design pattern to use in your iOS mobile app development project.
-
Check the reasons for a redesign
Every problem must be handled utilizing designs generated by the program in order to eliminate the requirement for a new design. Also, the choice of design patterns depends on the range of issues you wish to address.
-
Define design’s variable parts
Changing a design pattern does not necessitate a complete rewrite of your application. It is easy to solve the problem. It would help if you determined what elements are different within the layout. Accordingly, design patterns for iOS mobile application development will be determined.
How can the company Help In iOS App Development With The Right Swift Design Pattern?
Certain companies strongly suggest getting expert guidance by using a revolutionary software structure. Picking the appropriate design pattern is vital since it will define the development flow. The companies hire iOS app developers who are skilled iOS developers to analyze the uniqueness of your app. They also help determine the business’s principal objectives and what issues need to be addressed. This way, you can arrive at the best design patterns you should use when designing your dream iOS applications.
Also Read: Mobile App Testing Scenarios & Test Cases for iOS & Android
Wrapping Out
Choose the appropriate pattern in Swift for building projects that allow users to create safe and fully functional applications that are easy to update and maintain. Design patterns should be at your disposal since they can ease the development process and help optimize the whole process and guarantee the highest quality of code. The above 10 Swift design patterns help to develop iOS applications. However, you must choose a dedicated mobile app development firm that hire iPhone app developers. They will also help you create an efficient and secure app through the Swift app development process.
Let’s Create Big Stories Together
Mobile is in our nerves. We don’t just build apps, we create brand. Choosing us will be your best decision.
FAQ About Swift Design Patterns for Developing iOS App
Singleton is considered the top well-known iOS fashion pattern. It is related to the creational group and is used in various frameworks because it’s rich and resource-friendly.
To master the Swift language, an iOS developer should become acquainted with the various design patterns employed and integrated into applications. These patterns can provide highly secure, efficient, and intrusive applications.
For iOS app development, the Model-View-Controller pattern is a must. The Adapter, Facade, MVC, Bridge, and Decorator are just some of the methods included. The information doesn’t have to be linked to the model in order to be useful. The View may be related to other things, such as the interface design and the creation of animation buttons.
Get In Touch