Angular vs. React: Which Framework to Choose for Your Web Project?

Overview
Experts in the mobile app industry know that using the appropriate framework might just save weeks of development time. If you’re developing a mobile app, you generally want to handle much less code and have a working front end out faster. React and Angular are two of the most successful and adaptable front-end frameworks rising faster than expected of the competition, according to current application development standards.
As business experts point out, it’s not just about the framework’s popularity; it’s also about what you can do with it, which is what this article discusses. Angular and React are two of the most successful JavaScript frameworks for front-end developers in the programming industry. Furthermore, as per the StackOverflow Developers Survey 2018, the two frameworks, together with Node.js, are among the three top frameworks utilized by all software developers across all programming languages.
We’re focusing on the comparison of Angular and React partly because they c-+9*ome from the same lineage as two strong competitors – Google and Facebook – the latest addition to the conceptual model family, and it was an opportunity to compare React with a product that has formed itself within the industry thanks to its unrivaled effectiveness.
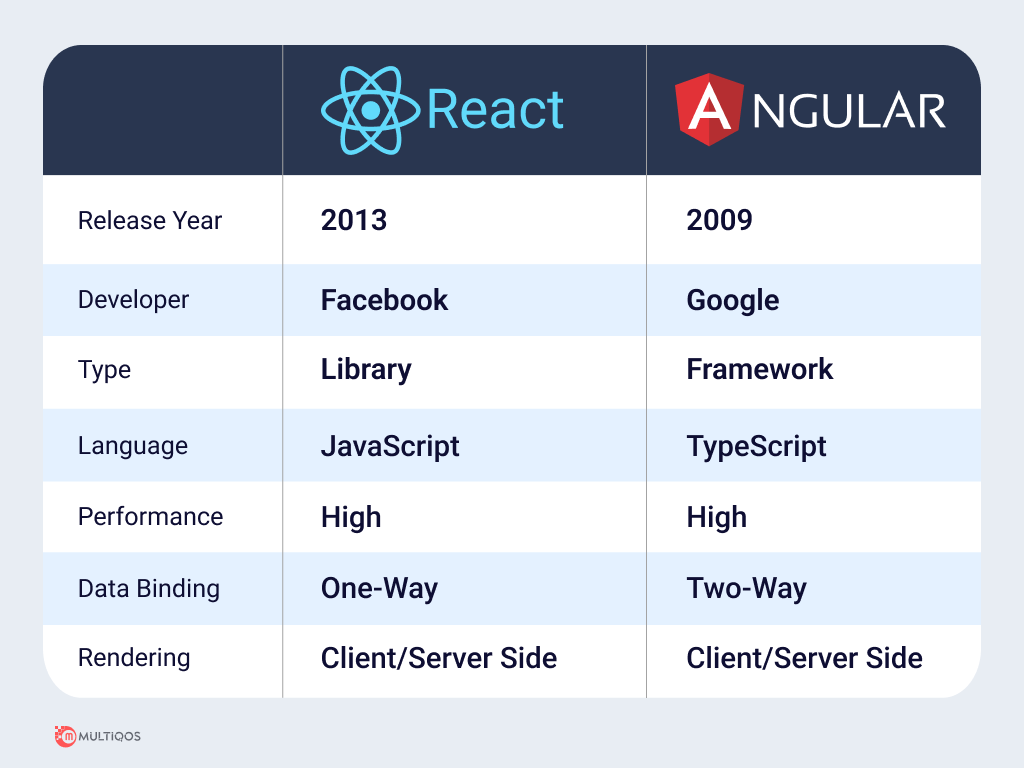
Before we go any further, let’s review the fundamentals of React and Angular:-
Angular
Angular is a typescript-based programming framework. It’s an element-based framework for creating highly scalable web applications. It comes with a number of well-integrated libraries and functionalities, including client-server communication, navigation, and more. It comes with a set of developer tools that may be used to create and expand projects ranging from individual to enterprise-grade apps. It’s also regularly updated with innovation, with the current advances spearheaded by Google’s Angular team.
Advantages of Angular
- For starters, developing a customized Document Model Object will be easy for developers (DOM).
- You have access to angular libraries, which aid in the creation of robust template solutions.
- It has the benefit of having an infusion system component built-in.
- If you want to run a unit test with Angular, you’ll need to inject mock data into the controller first, then inspect the result and its behavior.
- You may create each of the individual pages independently and then combine them with the elements to view the final product.
- It offers an enhancement to HTML syntax, allowing you to design reusable components using directives;
- It offers standardized navigation and an appealing User Interface with data binding.
- The information between the prototype view and the module must be synchronized.
The three aspects where Angular shines are offering a fantastic graphical interface, being adaptable thanks to guidelines and screens, creating it more effective, and validation, which is accomplished by injecting sample data into the handler.
Disadvantages of Angular
Angular is renowned among web developers, however, it has several drawbacks that you should be aware of:
- Even though developers may simply create a customized Document Model Object (DOM), they may run into performance issues with DOM components.
- Because Angular is a difficult pill to take, understanding the fundamentals can be challenging.
- Third-party integration is difficult for the developers.
- It has a restricted number of resources for routing.
- Often, debugging gets quite challenging.
- Because interactive components are included in the pages, it might be sluggish.
React
React is an accessible frontend development library built over JavaScript. Its component-based and descriptive characteristics make it simple for developers to construct interactive and sophisticated user interfaces. Along with its “learn once, write anywhere” approach, developers can create rapid and scalable programs for any platform. Facebook and a network of developers and organizations manage React.
Advantages of React
- You can reuse your code with React.js, and it also has a straightforward debugging process.
- Components are simply imported, and the architecture is entirely built around them.
- Support for a high-performance React native library
- It has a great user interface, and it’s simple to learn how to utilize APIs.
- The front and server-side support allow for substantially quicker updates.
- JSX, or JavaScript extension syntax, allows you to render sub-components using HTML quoting.
- ReactJS is a server-side rendering framework that allows developers to create universal or isomorphic web apps.
- It works with both iOS and Android devices without a hitch.
- ReactJS is designed to be used in a view-oriented environment.
ReactJS’ main advantage is that it provides significantly enhanced and better SEO services. You may use it on the server to make the virtual DOM behave like a regular web page. You may use ReactJS to create your own components that can be reused or merged with the main content. React.js also creates its very own virtual DOM, which is where the components live. It also keeps track of DOM and DOM tree modifications in order to provide the best possible speed. It increases the DOM’s efficiency.
Disadvantages of React
- For its complexity and lengthy learning curve, not every web developer likes the JavaScript extensions syntax, or JSX.
- It is not a framework but seems more like a library.
- New tools and papers are constantly being released, making it difficult for developers to keep track of the codes.
- The architectures are always evolving.
- You’ll almost certainly require certain customizations when integrating ReactJS into MVC.
Also Read: Angular vs AngularJS – A Complete Comparison Guide 2024
Difference Between Angular and React
- AngularJS is a structured framework utilized by angularjs development company to develop dynamic web apps, whereas React is a javascript library for assembling user interface components.
- When comparing Angular JS with React JS, AngularJS relies on MVC (Model View Controller), whereas React relies on the Virtual DOM.
- Typescript is required for Angular, but javascript is required for React.
- AngularJS does not allow for the inclusion of a javascript library in the source code, but React can.
- AngularJS provides testing and debugging for an entire project with a single tool, whereas React necessitates the use of a number of different tools to accomplish various types of testing.
Angular vs. React: Technology
Let’s compare Angular.js versus React JS from a technological standpoint now that we’ve grasped the concepts of Angular and React.
Easy to Update
We need to make sure that the framework we choose allows us to add newer components to the project before we choose it. Choosing the right framework is crucial to completing a JavaScript project successfully. We’d be comparing migration methods and the time needed to ensure a seamless transition from an older to a newer version.
Angular releases one new upgrade every six months, with each release having a six-month depreciation period. The whole framework consists of discretely packaged contributions. Due to the constant development phase, the update method is simple yet slow. Scripts that utilize React may easily be updated to use the new API. The APIs are fairly reliable, as seen by the Facebook interface. In contrast to Angular, migration is simple and upgrades are seamless.
Flexible
In terms of flexibility, there is a major difference between React and Angular. React provides developers with a wide range of libraries, tools, and patterns to choose from. A talented React JS Development Companies react team may choose the tools they need right away and provide a highly personalized app.
AngularJS development services does not provide the same level of flexibility as React JS Development Services. Angular components may only be used in conjunction with other frameworks, and scripts must be included in an HTML app. This rigidity is inconvenient for programs that require real-time modifications to be seen. Furthermore, the most fascinating aspect of Angular is that each element has a lifecycle, which is referred to as the Angular entire life cycle.
Virtual DOM vs Regular DOM
The DOM is a critical indicator in evaluating any framework’s performance. The DOM systematizes XML and HTML documents in the shape of a tree, as we saw before. In Angular apps, a true DOM is used, which means that when a single change is performed, the entire tree structure is restored.
This slows down the process. React, on the other hand, employs a Virtual DOM, which allows developers to make changes to certain nodes in the tree without having to update the entire DOM tree.
Data Binding
The Angular framework makes use of a two-way binding approach that changes the model state automatically when the UI components are changed and vice versa. React library serves as the best option under this scenario. This technique only allows changes to UI components after changes to the model state have been made.
Although the two-way technique appears to be easier, React’s one-way data trade agreements are more effective for applications with a lot of code.
UI Component
The UI component library is another area of distinction between Angular and React. React’s UI tools are created by its community. On the React site, there are several free and commercial components for creating user interfaces. As a result, UI setting becomes extremely easy and quick. Angular Material, which includes UI architecture and Material Design elements for creating desktop and mobile devices Angular web apps, is also available.
ToolSet
React makes use of a variety of code editors, including Atom, Sublime Text, and Visual Studio. It bootstraps with the Create React App (CLI) tool, and server-side rendering is handled by the Next.js framework. The unit testing of a React project necessitates the use of numerous tools for different aspects.
Aptana, Visual Studio, and Sublime Text are some of the code editing tools used by Angular. Angular CLI is used to set up the scheme, and Angular Universal is used to render it on the server-side. However, the main distinction between React and Angular would be that this can be fully tested with only one tool. Jasmine, Karma, or Protractor are all possibilities.
ReactJs and Angular: Performance
When discussing the similarities between React and Angular, performance is the most important aspect to consider. The DOM is used to evaluate the performance of each of the development methodologies. The Document Object Model (DOM) is a computer interface that organizes XHTML HTML and XML texts into a tree. The tree then allows the scripts to interact strongly with one another.
For its apps, Angular employs a true DOM tree presented by the web browser. Real DOM is perfect for single pages that are modified sometimes. Additionally, the library’s size is large, making Angular-based projects slow. For example, UpWork is one of the most widely used Angular apps, due to the need for frequent changes to users’ feeds.
React makes use of a virtual DOM and is ideal for sites that need to be updated often. The library’s scope is limited, making it more responsive and compact. Instagram, for example, uses React since the user feed must be updated often.
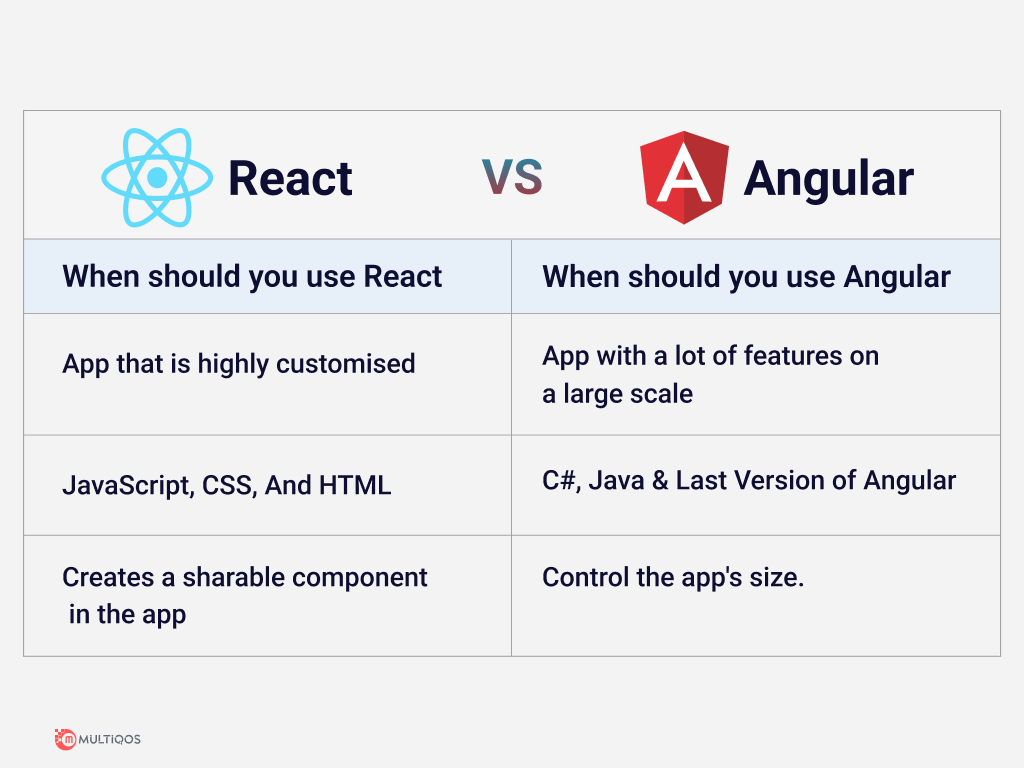
React vs Angular: How to Decide Which One is Best?
The most prominent front-end frameworks used by developers are React and Angular. Both have benefits, but React has proven to be extra productive than Angularjs so far. It is more commonly used, remains trendy, and continues to grow. Furthermore, ReactJS Development receives support from a large community of React JS developers.
Since it runs virtual DOM and delivers improvements, React defeats Angular. Switching between React versions is also straightforward. You wouldn’t have to manually install one by one as you do with Angular. Finally, React gives developers a wide range of choices for reducing development time and errors.
Whatever you believe about the debate over Angular vs. React, you should make decisions based on your requirements for design and functionality.
Also Read: How Much Does It Cost to Hire React Js Developers in 2024
Conclusion: Angular or React Which Is Better for Web Development?
Angular’s core concept is to provide robust support and a toolkit for a complete front-end experience in the field. Constant notifications and genuine involvement from Google indicate that the framework isn’t going away. And, the technicians behind it will continue to fight to retain the established community and persuade angular developers and businesses to migrate from AngularJS to the newer Angular 2+ framework, which offers better performance and relatively small app sizes.
On the other hand, TypeScript enhances stability, which tends to become more critical as you get closer to enterprise-scale systems. However, this comes at the price of a strong learning slope and a developer pool that is flocking to React.
React provides a much more compact method for developers to get up and running quickly without having to learn a lot. While the suite of tools and approaches aren’t dictated by the library, there are several instruments, such as Redux, that you must gain knowledge in addition. In terms of performance, React and Angular are currently equivalent. These features help developers appeal to a larger audience.
Looking to Hire Dedicated AngularJS Developer?
Our skilled AngularJS developers provide tailored solutions that match your project's unique needs.
FAQ on React vs Angular
React provides a vibrant and diversified ecosystem that allows developers to create apps with ease. Furthermore, the one-way data binding functionality makes testing and debugging easy. It is more widespread than the Angular framework due to its simplicity, versatility, development speed, performance, and reliability in developing highly customized apps.
There are numerous differences between Angular and React. React, for example, works with one-way data wrangling, whereas Angular works with two-way data binding. Angular also uses the real DOM tree, but React relies on the virtual DOM. React is a more compact JavaScript library than Angular, which is a strong framework with a lot of sophisticated capabilities.
The solution to this issue is entirely dependent on your app’s requirements. That means React is a good framework to utilize if you want to build a highly customized app with changeable states like active or inactive navigation elements, accessible or disabled buttons, fluid inputs, a customer login, and access privileges.
Angular isn’t fading in terms of popularity. Instead, the issue has been avoided. Angular remains stable despite React’s growing popularity.
Get In Touch