Flutter for Web App Development: Pros, Cons, and Best Practices

When it comes to cross-platform application development, Flutter is one of the top tools in this realm. Indeed, it offers excellent features that allow developers to createtop-notch cross-platform applications.
It has emerged as a very popular tool for developing applications. In fact, as per a Statista report, Flutter has surpassed many popular frameworks used to develop cross-platform applications. Just like mobile apps, Flutter has also emerged as a reliable framework to build web apps.
It offers the right tools and elements to create web apps such as single-page applications and PWAs. If you are looking to build web apps with Flutter this comprehensive guide is for you. It will provide detailed information on developing web apps with Flutter.
From pros and cons to the complete process of developing Flutter web apps, this article offers plenty of information to help you make informed decisions.
An Overview of Flutter
Flutter is a UI toolkit created and maintained by Google. It is a powerful solution for building cross-platform applications that run seamlessly on multiple platforms including mobile, desktop, and the web.
While Flutter is one of the most popular tools to develop mobile applications, it is also widely used to create web applications. It uses the Dart programming language that helps build performant and smooth-functioning applications.
Advantages of Flutter for Web App Development
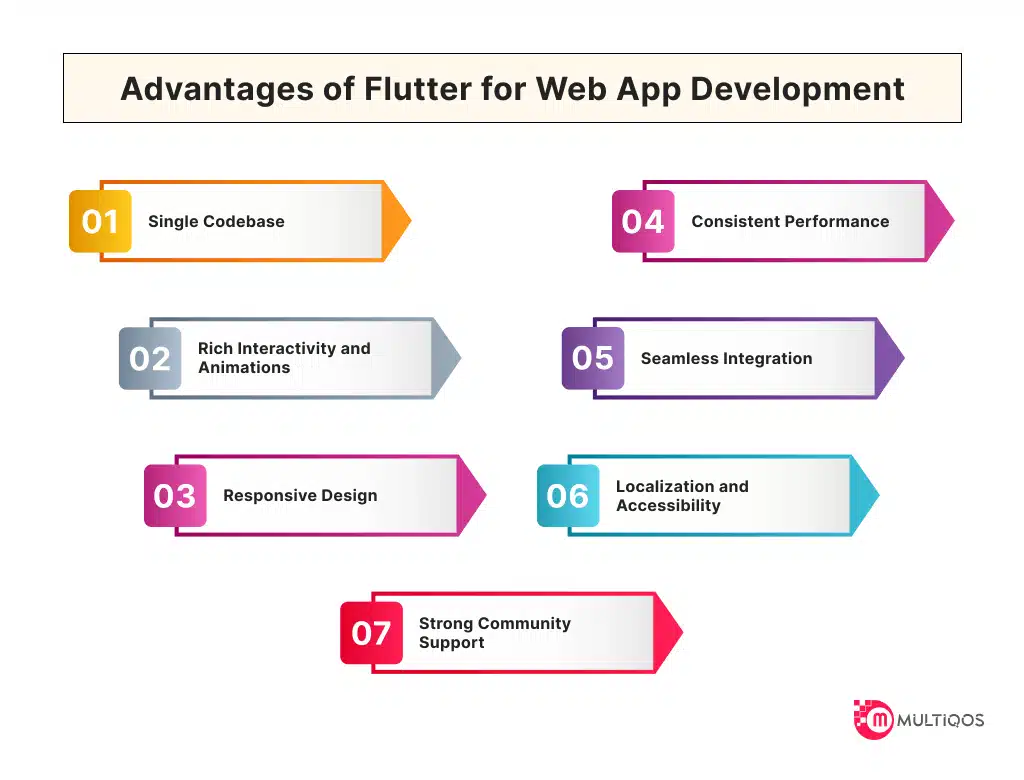
Using Flutter for web application development offers lots of advantages and allows developers to create dynamic and feature-rich web apps. The following are the key benefits of using Flutter for web app development.
- Single Codebase: Flutter helps develop web and mobile applications that use a single codebase for multiple platforms. Hence, it reduces costs, development time, and overall complexity.
- Rich Interactivity and Animations: As a robust UI toolkit, Flutter offers rich animations and interactivity elements that help build engaging, dynamic, and user-friendly web applications.
- Responsive Design: There is a wide range of tools and widgets that Flutter offers to build responsive layouts that make web apps compatible with a wide range of screen sizes.
- Consistent Performance: Flutter helps develop web applications that maintain uniform appearance and performance across diverse platforms and devices.
- Seamless Integration: It is possible to embed Flutter with existing web technologies to create more appealing and interactive web applications. For example, Flutter can be used with Angular or React to create high-performance, interactive, and dynamic web apps.
- Localization and Accessibility: Flutter is useful for creating web applications with personalized and accessible user experiences. It offers plenty of accessibility and localization features.
- Strong Community Support: As it is growing in popularity, the Flutter community is becoming stronger and wider. As a result, there will be extensive documentation, third-party plugins, tutorials, and other resources to help you learn and understand this framework.
Limitations of Flutter for Web App Development
While there are a lot of benefits of Flutter in web application development, a few limitations are also there that reduce its capabilities. Let’s check out these limitations in this section.
- Performance Optimization: Although web apps developed with Flutter offer good performance, they require more effort and testing for lower-end devices or slower internet connections.
- Browser Issues: Flutter web apps do well with most modern browsers. However, there could be performance variations with less popular web browsers.
- App Size: Compared to traditional web applications, the size of Flutter web apps is quite large which could temporarily limit functionality.
- Learning Curve: Beginners might take time to get pace with Flutter as they have to learn Dart, which is a programming language. Plus, understanding the Flutter framework could take time result in a steeper learning curve for beginners.
- SEO Challenges: When developing single-page applications with Flutter, there could be some SEO-related challenges due to search engines’ difficulty in crawling and indexing content.
How to Develop a Web App Using Flutter?
Flutter helps you develop many types of web apps whether single-page applications or multi-page applications. The following are all the steps to create web apps with this framework.
-
Start with Market Research
Conducting in-depth market research is the first step in developing web apps. This research is essential for valuable insights into the market condition and competitors. With this research, you can know what competitors have mistaken to build the right strategy for your web app. Plus, market insights will help you understand the current trends to implement the best features.
-
Understand the Target Audience
The next step in Flutter app development is to analyze the target audience to understand who you will use the application. This analysis will help you understand the necessary features and functionalities.
It will help you understand what your audience wants so that you can focus on the right features instead of wasting time on unnecessary features. Apart from this, you can get suggestions from your target audience to build better web applications. With the opinions of your audience, you can create the right web application.
-
UI/UX Design
What is the first thing that users see and respond to? Obviously, it is the user interface. Therefore, the next step includes UI UX design. It involves designing wireframes and prototypes to understand applications.
Flutter offers plenty of excellent features to design UI/UX such as vibrant color palettes, animations, and more. You can build amazing apps with impressive user experience.
-
Choose the Right Company
Now that you have a full project plan and the essential features, you can hire a reliable Flutter app development company to develop your web application. Choosing the right company isn’t easy though. You must consider several factors to develop a Flutter web app such as reputation, reviews, technical expertise, relevant experience, and more.
-
Develop MVP
MVP or Minimum Viable Product helps you test and validate your ideas before committing a huge investment. It means that instead of directly investing in a full-fledged web application, you can build a web app with minimum required features.
So, you can build and launch a web app with a few features and when there is a positive response, you can develop a full-featured app.
-
Test the Web App
Testing is a crucial phase in Flutter web app development. It evaluates a Flutter web application on multiple parameters such as performance, usability, security, and more. Moreover, this is a form of software testing and quality analysis that aims to verify the reliability and feasibility of the Flutter web app and its features. Typically, it involves the following types of tests:
-
- Regression Testing: In this kind of web application testing, every change to the web app is tested to figure out if it breaks the application’s flow.
- UI/UX Testing: It could be understood as user experience testing because in this type of testing various components of the web app are evaluated that users interact with. Or simply, it evaluates user interface elements.
- Functional Testing: It is a type of testing that aims to verify the functionality of a web application. It means dynamic tests are performed to ensure that the web app works the same as it was designed to. It functions in the way that web app developers have planned.
-
Deploy the Web App
After the web app is developed and tested, it is time to make it available to the end user. This is achieved in the deployment phase. Deployment is pushing the web application to the production environment where it can be accessed by the end users.
To do this, you need to choose the right deployment platform. It could be on-premises IT infrastructure or the cloud. There are various cloud models such as SaaS, PaaS, and IaaS to host and deliver web applications.
How Much Can Developing a Flutter Web Application Cost You?
Although there isn’t an exact answer to this question, we can have estimates based on different scenarios. Since every project is different due to the unique requirements of businesses, the cost of developing different web applications varies greatly.
The following table shows the possible cost of creating Flutter web applications based on the level of complexity of the app.
| Complexity Level | Estimated Cost | Reason |
| Simple | $20,000 – $50,000 | Small team size and shorter timeframe. |
| Moderate | $50,000 – $150,000 | Bigger team size than a simple web app and requires more time. |
| High | $150,000 – $250,000 | Need a big team and plenty of time. |
You can see in the above table that the cost varies for different levels of complexity of a Flutter web application. Although complexity is one of the key factors that hugely impact the cost, there are many other factors to consider.
Hence, it won’t be possible to provide an exact estimation of the cost until your requirements are defined. You can get proper estimates by discussing the requirements.
What Can MultiQoS Do For You?
Flutter is quite a flexible and reliable technology for developing web applications. It offers excellent features and benefits to build scalable, secure, and feature-packed web apps. However, you need the right Flutter development team with relevant experience and knowledge to develop your web app and offer the desired outcomes.
MultiQoS has a team of highly talented Flutter developers who are proficient in this UI toolkit and have worked on multiple projects. Our developers can help you develop a custom web app with their exceptional skills.
You can rely on us for excellent work as we can accomplish projects regardless of their complexities. Our developers adopt an innovative approach to web app development and help you create the best solution for your business.
Contact us to learn more about our Flutter development services or discuss your project to get a free quote.
FAQ on Flutter for Web App Development
Usually, Flutter web development can cost between $20,000 – $250,000. However, the actual cost varies according to different requirements and factors. There are different types of factors that affect the cost of developing web apps with Flutter.
Project complexity, number of features, and scale of the project are a few factors that affect the cost. Moreover, developing web apps with Fluter can save costs compared to creating web apps with basic web technologies as it helps build cross-platform compatible web apps.
Indeed, it can help build apps that run Android and iOS devices with a single codebase minimizing the cost.
The time it takes in Flutter web app development ranges between 4-18 months. However, this timeframe isn’t fixed in every case. The time in developing web apps with Flutter varies with the project’s complexity, team size, number of features, and more.
For example, the time to develop a small-size web app is shorter than creating a large-size web app due to increased complexity and functionality.
Flutter is a feature-rich UI toolkit backed by Google that developers use to build a wide range of software solutions. While it’s popular for mobile app development, it is also widely used to create web apps.
Being compatible with foundational web technologies i.e. HTML, CSS, and JavaScript, Flutter is well-suited to develop web applications. It allows developers to create cross-browser-compatible web apps that can smoothly run on different web browsers.
Flutter helps build top-notch web apps and mobile apps. However, the size of Flutter’s web runtime may pose performance challenges in the case of large applications. When developing web apps with Flutter there are a lot of resources used by it.
As a result, large web apps could become more resource-intensive resulting in subpar performance. However, you can utilize various performance optimization techniques to improve the performance of the web app.
Well, Flutter can be used on both the frontend and the backend part of an application. However, typically Flutter is used for front-end development where it helps create engaging, interactive, and dynamic user interfaces for mobile apps and web apps.
You can create a front end with this framework and use a server and database to handle the back end. This framework will efficiently handle the user interactions and handle the server requests and responses.
Get In Touch