Flutter vs. React Native: Which Is the Right Cross-Platform Framework for 2025?

The History of Flutter and React Native
In October 2016, Flutter was officially revealed at the Dart Developer Conference. Allowing developers the means to create native apps for both iOS and Android platforms through a single source code created using Google’s original Dart programming syntax has become the major goal regarding this cross-platform app development structure. Flutter’s 1.0 stable version was released on February 16, 2018.
React Native launched its initial beta version in March 2015, slightly quicker compared to Flutter, but it was unable to exit the beta stage before March 2017. In addition, you can observe that both of these innovations are somewhat recent in nature, but caution against being misled by them. Big players like Facebook, Instagram, and Uber had previously employed React Native.
Flutter
Google develops and supports a free and open-sourced platform called Flutter. With a single source code base, frontline and full-stack designers may create an application’s user interface (UI) in a variety of structures with Flutter app development.
When Flutter was first released in 2018, it primarily assisted in the building of mobile applications.
Through widgets that work together, developers create user interface layouts in Flutter. This indicates that every element that a person views on the screen represents a tool, including windows, panels, controls, and data.
The widgets for Flutter were designed to be easily modified by expert Flutter developers. Flutter accomplishes this by means of a compositional strategy.
Top Flutter development companies prefer to create apps that function properly on both iOS and Android. Cross-platform software called Flutter serves to create desktop, mobile, and online applications.
Advantages of Using Flutter
-
Practically native performance
Flutter converts into machine-readable code and makes use of the Dart programming language. The source code complies with host devices, ensuring quick and efficient functioning.
-
Quick, reliable, and configurable processing
Flutter generates user interfaces using Google’s open-sourced Skia graphical libraries rather than platform-specific graphics techniques.
-
Tools that are convenient for developers
Google placed enormous value on usability when developing Flutter. Flutter app developers are able to view the appearance of modifications to code without destroying information by using technologies.
Disadvantages of Using Flutter
-
Obtaining a platform-specific experience
It may not be conceivable to acquire customized looks for particular platforms because one source code is utilized for all of them. For those anticipating Android and iOS to have an actual layout, this could seem impossible.
-
Fresh and brand-new
It might change to something with which we disagree. Flutter, on the other hand, is from Google; therefore, it is anticipated to constantly be up-to-date and pertinent.
Flutter vs. native script or Xamarin
- You are able to develop cross-platform mobile applications using both NativeScript and Flutter technologies. Both of them offer similarities and differences, but ultimately, NativeScript is more powerful, while Flutter is more adaptable and simple to operate.
React Native
The open-source UI framework for React Native was developed by Meta Platforms, Inc. Facebook and Microsoft use it to create both Android and iOS apps. Programmes for virtual reality are also developed using it.
Advantages of React Native
-
Reuse of code
React Native’s main benefit is that it avoids the necessity for developers to write unique programmes for every single platform. Rather, the source code may be reused among the two different platforms; this allows you to speed up and optimize creation.
-
User Interface-Oriented
The React JavaScript framework is used by React Native app development to create quickly responding app experiences. It makes use of an approach based on components and offers excellent rendering skills, making it possible to construct both straightforward and intricate user interface solutions.
Disadvantages of Using React Native
-
Learning to react natively is very challenging
React Native may be considered quite complex, particularly for beginners in developing apps who may find it tough to create programmes with the JavaScript language extensions.
-
Low level of security
Because React Native is a free software platform, maintaining the security of the application’s code might be difficult for React Native developers.
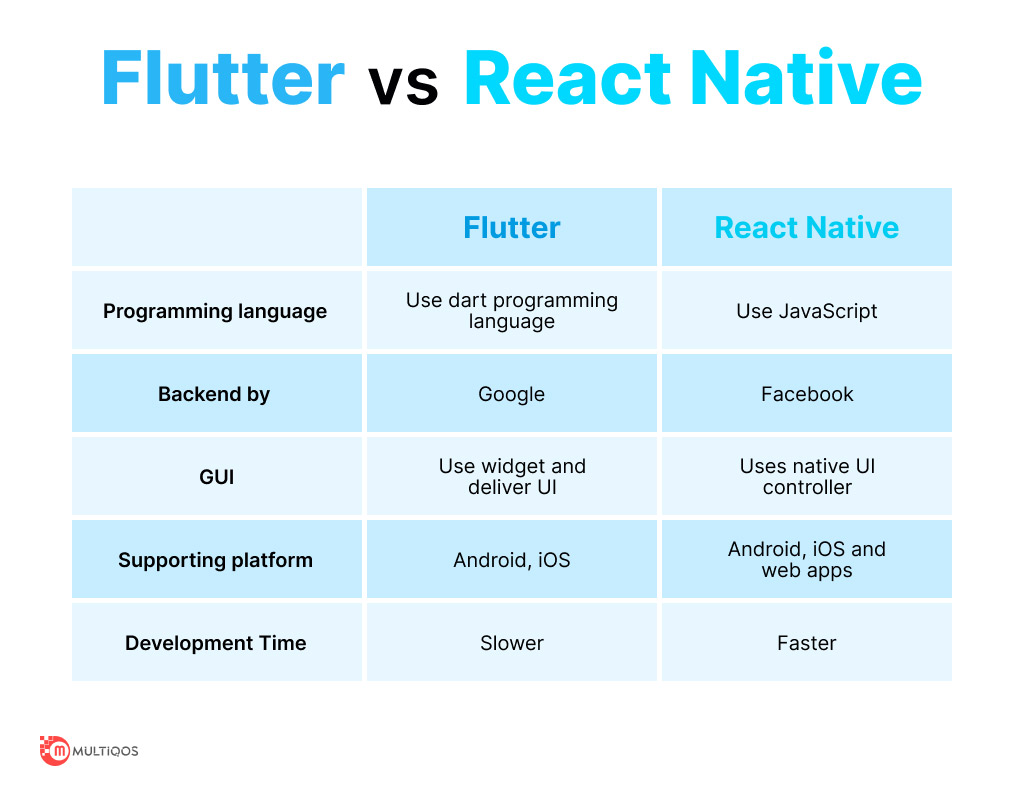
Difference Between Flutter and React Native in 2024
One of the most widely used cross-platform app creation platforms is React Native and Flutter, which enable programmers to create powerful mobile applications targeting the Android and iOS operating systems. The flutter and react native comparison is as follows:
Best backend for Flutter
Firebase is a prominent backend alternative for Flutter. The process of authentication, internet hosting, actual databases, and additional features are available to programmers through the portable and online app development framework Firebase. Through Firebase, developers are able to rapidly develop adaptable, trustworthy, and safe cloud-powered online and mobile apps.
Best Backend for React Native
Node.js is a widely used backend and the preferred type for React Native. A JavaScript runtime called Node.js enables programmers to create quick, flexible, networked programmes. Developers are able to develop systems for the backend using Node.js that are able to handle high volumes of traffic, analyze information in real time, and interface with a variety of different technological advances.
Flutter vs. React Native: Which One to Choose?
To create mobile apps, two common platforms for development are Flutter and React Native. Depending on your unique requirements and level of abilities, you may choose between any one of the above structures because they each have advantages and disadvantages.
You must take into consideration the particular needs associated with your project, the knowledge and experience of the team working on it, as well as the overall duration and financial restrictions, when deciding between Flutter and React Native.
Flutter might be a better choice for those who wish to work with the latest technology that provides an updated method for UI development as well as better Firebase compatibility. React Native can be an improved choice, especially if you already possess a group of people with React and JavaScript expertise.
Have a Cross-platform App Development Idea in Mind?
Our expert cross-platform mobile development teams drive success and efficiency in your projects with cutting-edge technologies.
FAQ about React Native vs Flutter
Using Flutter, the setup procedure is significantly simpler and quicker because only one team of developers is required. As a result, the inexpensive Flutter is growing in popularity.
Both frameworks have specific pros and cons that should be taken into account while choosing. If forced to pick only one, we would suggest that Flutter is quite simpler to understand than React Native. React Native employs JavaScript, which can be a little more challenging, while Flutter uses Dart, a language that is reasonably simple for beginners.
The majority of mobile app developers use native tools, with only around one third using cross-platform methods or platforms. Flutter’s success is so clear and will grow much more in 2024.
Get In Touch