11 Effective Tips for Boosting UX in Your Mobile App Design

Table of Contents:
Introduction
Businesses have come to recognize the vital importance of character enjoyment. To create a successful app, it’s vital to recognize expertise and meet your clients’ desires, helping them to obtain their desires, and solving their pain factors.
User experience (UX) design for mobile apps is all about crafting an app in a way that makes customers feel happy and engaged whenever they interact with it.
The goal of UX layout is to make certain the whole user journey—from the app’s layout and content material to each touchpoint—presents a seamless, enjoyable experience. A super UX is going beyond just the visible appeal or consumer interface (UI); it focuses on making the app usable, desirable, available, searchable, and truthful.
At the heart of this procedure is the UX method, which involves creating a plan that defines where the product presently stands, units desires, and maps out the steps to gain them. The goal is to build an app that now not only meets consumer desires but additionally exceeds expectations, leaving users with an advantageous effect.
The significance of UX layout is obvious from these key facts:
- 90% of customers never return to an app after a bad experience.
- A person takes just 2.6 seconds to decide whether or not to have interaction with a specific part of the app’s interface.
- Every $1 invested in UX layout brings a $100 return on funding.
- Businesses lose 35% of potential income because of bad UX.
If you’re an app entrepreneur, it is obvious how critical UX layout is in your app’s fulfillment. But how do you create a mobile app UX that customers rave about?
While there’s no person-size-fits-all component, remarkable UX layout entails simplifying the person’s adventure, enhancing engagement, and maximizing the app’s usual value.
In this guide, we’re going to discover the fundamentals of UX layout and how it plays a crucial position in.
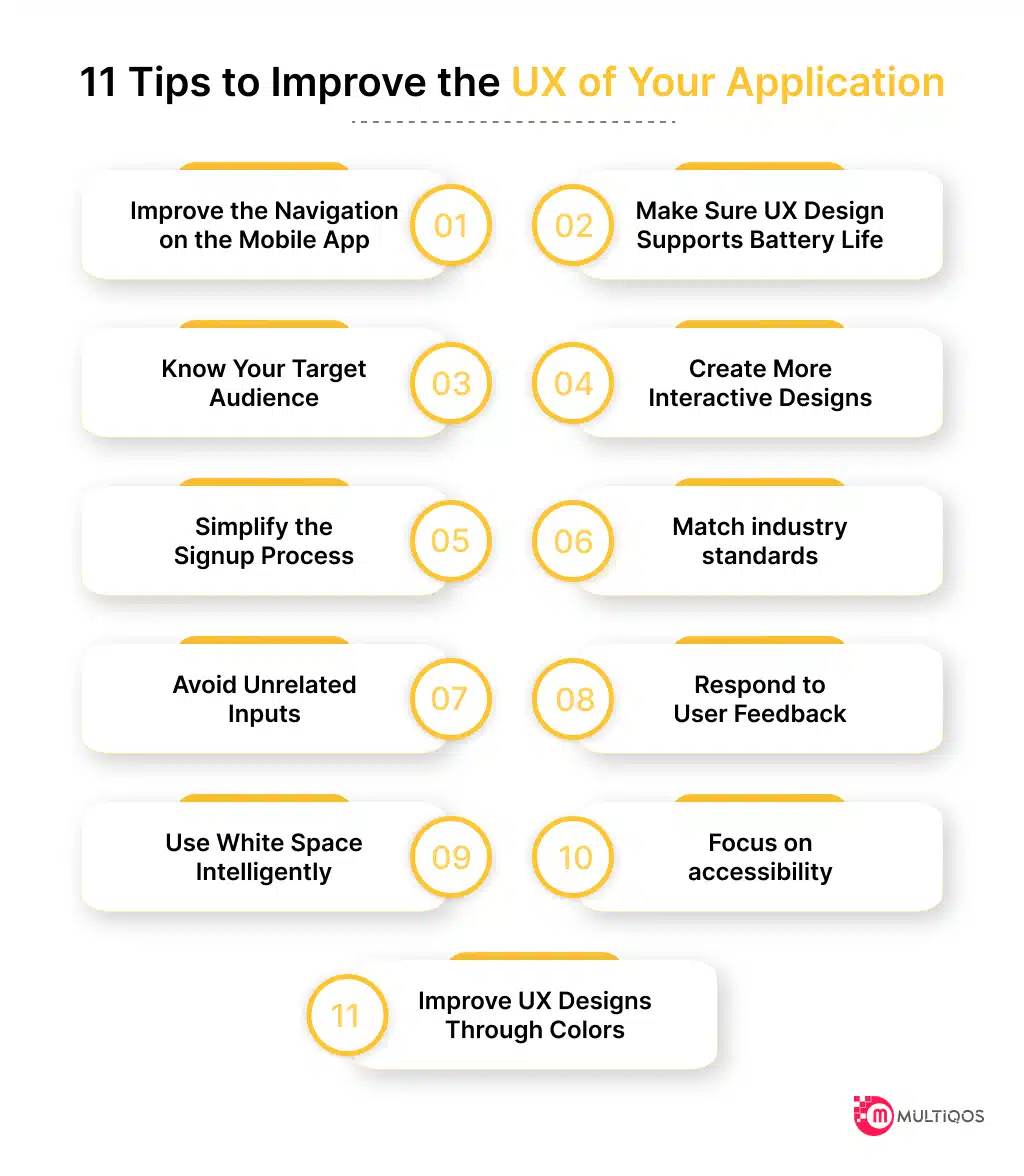
1. Improve the Navigation on the Mobile App
Application navigation is one of the central and most important issues of UX design. They also expect that they should be able to move from one page or section of your application to another within the shortest time.
There should be ease in the app, and this ease should help the users maneuver through the available features without struggle.
Furthermore, one can suggest that the need to improve navigation should be addressed with the help of a good onboarding process. This may comprise a tour screen of the app when the users initially launch the application.
The tour screen should also be brief, concise, and contain all the basic information about how to navigate on the application. Research shows that applications that offer an efficient onboarding process lose only 9% of the application’s users, while 61% of the users come back 11 times more often.
It is, however, important not to make the onboarding process very lengthy. It just gives what the users want—the chance to immediately explore the app and the anti-effect of a long tour screen. In other words, avoid the excessive use of words and get straight to the goal of the app and what the users intend to achieve in it.
2. Make Sure UX Design Supports Battery Life
In the mobile and fast-moving world, users are very sensitive to the battery life of their mobile phones. This means that apps that heavily consume the battery are soon uninstalled as they are of no use to the user other than sucking the battery power dry.
When developing your mobile app, it is important to ensure it does not consume more battery, data, or even memory.
Optimization here plays the better part where an app performs well without putting many sentiments on the handset, thus not alerting the user that the phone battery is low. High use of animation, background processes that are not needed, and inefficient coding are some of the things that lead to exhaustion of the battery.
3. Know Your Target Audience
If you are growing an app for some precise audience, it’s very crucial to recognise who this target audience is and what they may count on from the app. You ought to understand whether or not your target market consists of inexperienced customers or tech-savvy people and if the latter is familiar with apps in your category.
When creating the wireframe, invest some time in the feedback and reviews that were left by users of comparable apps. This will help in understanding what users desire or you can Hire UI UX Designers, so that you can be able to create a UX of their desire.
4. Create More Interactive Designs
The more engaging people are with your design, the more they will be able to use your app. Responsive design is implemented through design for interaction that implies the design of an interface that will give a visually pleasing and logical output in response to the user input.
Further the emphasis on the creation of the graphical web interfaces and the incorporation of all kinds of imagination into one’s work.
To do this, get acquainted with the trends and approaches to design. It may be helpful to add microinteractions, which are small animations or elements that let the user know that the interaction was successful.
These do not only enhance the general experience but also make the usage of your app more fun.
Read on: Mobile App Design Best Practices for further insights and expert tips on enhancing your app’s design.
5. Simplify the Signup Process
One of the surest ways of driving away users is by making the signup process cumbersome and complicated. App users do not wish to go through a lengthy registration process through filled-out forms, which demand much more information.
Make the signup as easy and time-efficient as possible. Only require the basic information such as an email address or phone number and also give users the opportunity to register with their social media accounts. If you require extra details, they can be obtained at a later date when users are engrossed with the app.
This principle relates to what has been referred to as the ‘Least Effort Principle’, where users are inclined to take the easiest way out. In other words, help them along, and they will not get bored easily, presumably because they have been made to find the activities easy.
6. Match industry standards
When designing a mobile app, it is important to consider that the app shall conform to standards within the mobile application industry. This includes following some guidelines for Android and iOS along with the trends of UI UX design.
Bringing it to the level of the industry makes the viewers used to it; hence, they accept it easily. Users have certain patterns or expectations about how apps should work, and if apps go beyond this or deviate, then it would create confusion.
7. Avoid Unrelated Inputs
While designing or implementing forms, or when asking the user for any information, do not ask for any information that is not so essential.
Users do not want to enter birthdate, address, and other such insignificant details unless it is compulsory. Moreover, one must never demand that many details, as this might chase users away from the application.
For instance, while developing an application that is for the general public, do not request information that is specific to adults only if it is necessary to do so. This way, the users will not be overwhelmed by the interaction or signup process as described in the article.
8. Respond to User Feedback
Having a proper communication system with the users of a certain product is very important in enhancing the usability of the product.
People like it when their complaints or compliments are attended to, and this is something that users need to know. It does this in order to build credibility to ensure that the users of the site feel that their opinions are valued.
Hence, it is important to gather user feedback often and incorporate the feedback into the improvement of the app designs. Also, do avoid confusing the user by presenting complicated error check messages every time the client makes an error.
9. Use White Space Intelligently
White space, or negative space, is the natural space between the objects placed in the pattern or design.
As we said, some people may consider empty space an absolute waste of space, but indeed it can help in providing clear visibility and give a neat look and order to your application.
However, do not make users end up on blank screens without directing them on what they can do next.
So, instead of cramming all the information into the available space, white spaces should be used to provide balance and lead the users’ attention to where it should be on the screen.
10. Focus on accessibility
Accessibility is one of the fundamental components of UX design that have to be taken into consideration in each project.
Moreover, it is established that 49% of smartphone users grip their device with one hand, and 75% of the users use their thumb only. This means that the app elements should be placed in places that could easily be accessed using the thumb or finger, especially when using large screens.
Furthermore, check whether the created app can be used by people with disabilities, like supporting screen readers, providing the options to increase the text size, and having a proper contrast ratio.
11. Improve UX Designs Through Colors
Users need to identify with app colors, and as such, color has a big influence on how users are likely to use the app. The color scheme is capable of commanding certain sorts of feelings and may even be a reason for making a purchase.
When choosing the color palette for your app, it is important to prioritize the company’s brand but also think of the colors’ effect on the usability of the app.
For example, the red color is used to mark warnings or errors, and green is used to highlight success or confirmation. Also, think about how colorblind users would view your app and use color and text or icons so people might be able to comprehend your app.
Conclusion
While designing an effective mobile app, it is essential to consider the usability of the app. By implementing these 11 general tips for effective UX design, you will be able to develop a visually balanced and high-quality app along with optimal usability and performance.
Expanding upon it and implementing these strategies will assist you in making your app easy to sign up for and provide users with a long-lasting battery, and most of all—an app they will enjoy using.
It is also important to consider that users are unique and always adapting to emerging technology. Be prepared to ask for users’ feedback, get acquainted with the latest developments within the field of UX design, and be ready to alter the default website design to make the consumer experience more enjoyable in the future. We embrace good UX design at MultiQoS, leading UI UX design agency, we appreciate the significance it holds.
If done properly, UX can lead to improvement of your app’s UX and subsequently boost app usage, user engagement, and success.
FAQ on How to Improve the UX of Your Application
To have a better UX design of the mobile app, it is crucial to sweat the details of navigation, performance, and personalization and engage users in feedback collection processes constantly. Accommodations and simplicity are also critical aspects to consider.
Some of the characteristics of good app designs include navigation, interface, and usability including the speed of the app, customizability, and accommodation for the disabled. It should also allow for interactions with other systems and adequately respond to the needs of the user.
Collect user feedback with the help of in-App surveys, feedback forms, or directly from the usability test sessions. Use survey questions directed at specific areas of the website to inquire about issues like navigation, design, and general satisfaction.
Some common pitfalls include creating messy interfaces, ineffective navigation, ignoring accessibility, and failing to design for multiple devices. The lack of these issues can significantly enhance the experience of using the corresponding media.
Frequency is important for relevance and usability of an app. As for the issue of changes, use the monitoring of users’ opinions and the trends in the industry and try to make changes at least every two to three months.
Get In Touch