Web Application Development: The Ultimate Guide for Businesses

Web-based app development is a venture that combines both challenges and rewards, especially for entrepreneurs. Building a well-constructed, customer-centric web app can propel your business ahead of the competition, fostering accelerated growth.
Moreover, developing a web app can open doors to new revenue streams and opportunities for enhancing the customer experience. It enables valuable data collection, facilitates the delivery of improved services, and provides avenues for innovative product sales strategies. While the prospect of web app development may initially appear daunting, the reality is that it is not as complex or expensive as one might imagine.
In fact, developing such software can be a relatively straightforward process, mainly when guided by someone with prior experience in the field. To simplify your journey into web app development, we have compiled a detailed blog to guide you in developing a web app for your business in 2024. So, let us get started!
What is a Web Application?
Web Application has gained prominence alongside the Software as a Service (SaaS) movement. Users can access software or a program through any web browser. Typically, its front end is developed using web application development languages such as HTML, CSS, and Javascript, while the back end uses various programming stacks like LAMP, MEAN, and more. Unlike mobile apps, web applications do not require a specific Software Development Kit (SDK) for development.
How Does a Web Application Work?
The standard sequence of actions in a web application operates as follows:
Step 1: A user initiates access to a web application, typically using a web browser or a mobile app, to interact with information, products, or services.
Step 2: The web server receives and directs the user’s request to the appropriate web application server.
Step 3: The web application server executes the necessary tasks, which may involve processing new data or performing specific operations and generates the required outcomes.
Step 4: Subsequently, the web application server conveys the outcomes and the requested data back to the web server.
Step 5: Finally, upon the web server’s response to the client (whether a mobile device, desktop computer, tablet, etc.), your user is presented with the requested information.
Now, what is Web App Development?
Now that we know about web application development and its operational mechanism let us explore other critical facets, specifically validation and deployment. Understanding web application development is paramount when building a website or web portal.
A typical web application undergoes the following testing phases:
- Usability Testing
- Performance Testing
- Web App Security Testing
- Quality Assurance
- Testing and Bug Fixing
- Browser Compatibility Testing
- Responsive Testing
Now, let’s delve deeper into the current web application development trends and explore this field’s future landscape.
What are Web Application Development Trends for 2024?
As technology advances, the landscape of custom web development solutions has also evolved. It is, thus, essential to note that a website is more than just lines of code. It serves as the face of a business. Therefore, companies must focus on current trends and web development strategies to maintain a competitive edge.
Here are the key trends shaping the web development landscape for 2024:
- Progressive Web Applications (PWAs) are gaining widespread popularity.
- Blockchain technology enables web developers to harness open-source systems, streamlining the development process and offering opportunities to hire web developers with expertise in this innovative field.
- The Internet of Things (IoT) is a potent web development trend, facilitating continuous data exchange.
- Low-code development is another prominent trend, empowering the creation of user-friendly, high-demand applications.
- Augmented Reality (AR) is indispensable, offering users immersive experiences in their environments through personalized and engaging designs.
Now that you know about the hot trends, it is time to develop a web app.
How to Develop a Web App?
If you’re contemplating how to embark on web app development, consider the following crucial steps before diving into the development process.
Step 1: Idea Generation and Validation
When developing a web application, idea generation is vital. Ideally, this idea should stem from solving a problem, preferably one that you or others encounter. You can validate your ideas by seeking audience feedback through forums, social media, and your network.
Step 2: Research Your Target Market and Competition
Thoroughly investigate your target market and conduct in-depth market research. This will enhance your understanding of market leaders, consumer interactions with brands, and more. You must also understand your target audience’s demographics, location, and device preferences.
Step 3: Define App Features
Select the essential features for your app that directly address the problems of your target market. While adding popular features may seem appealing, avoid unnecessary functionalities leading to user frustration and extended development timelines.
Step 4: Opt for Intuitive UI/UX Design
Users’ initial impression of your app is its appearance and usability. An intuitive and user-friendly interface is vital for user satisfaction. Ensure your app adheres to basic rules, including simplicity, engagement, and intuitiveness.
Step 5: Hire a Web App Development Company
Partnering with a trusted web application development company ensures the incorporation of functionalities and features. These companies comprise a team of project managers, UI/UX designers, web developers, and market specialists who can offer you valuable insights and access to industry expertise.
Step 6: Build a Minimum Viable Product
MVP is the most basic version of an app. Developing an MVP allows you to assess how users respond to your app idea before making substantial investments.
Step 7: Test your App Thoroughly
Continuous testing is crucial during app development. Various testing methods apply depending on the app’s functionalities. Rigorous testing helps reduce development time and costs, identify bugs, and enhance your reputation as a service provider.
Step 8: Select a Hosting Solution
Following successful testing, choose a hosting solution. Acquire a domain name and install an SSL certificate. Opt for a cloud provider like Microsoft Azure or Google Cloud Platform to meet your hosting needs.
Step 9: Deploy Your Web App
Launch your app once you have the code and hosting in place. Upload it to your chosen hosting solution, making it accessible to users. Post-launch, continually monitor app performance and address user feedback to enhance user engagement.
With a grasp of these web app development steps, let’s delve into the tech stacks employed for web application programming.
What Are the Benefits of Web Application Development?
Well, developing a web application offers several advantages for individuals and businesses:
- Wider Audience Reach: Web apps are accessible on any internet-connected device, making it possible to reach a broader audience.
- Cost-Efficient Development: Unlike native app development, creating web apps tends to be more cost-effective since a single codebase can be employed across various devices.
- Simplified Maintenance and Updates: Web apps can be updated seamlessly without requiring users to download and install updates. Consequently, users constantly enjoy the latest features and enhancements without the hassle of manual updates.
Web Application Platform Comparison
-
Web Apps vs. Mobile Apps
Undoubtedly, web and mobile applications are efficient and offer a sophisticated user experience. But there is a difference between both to understand to make the best choice.
Mobile applications are designed specifically for use on mobile devices. Whereas web applications are designed to allow users to browse content and services from any device using browsers. Also, mobile applications must be downloaded from the app store, however web applications can be accessed via any browser and do not require any installation. Not only this but mobile applications can also be accessed even when not connected to the internet, whereas web applications cannot be used without an internet connection.
-
Web Apps vs. Websites
Though websites and web applications are related, there are various aspects to consider when deciding which one is best for you. The primary objective of the web application is to make it easier for the user to complete specific tasks. On the contrary, the website is primarily intended for providing users with information as it functions as a business component. In fact, creating a web application might be difficult as it necessitates various types of users, a higher level of security, and a variety of other data-processing functions. But website creation is an easy procedure as it consists only of the making of web pages.
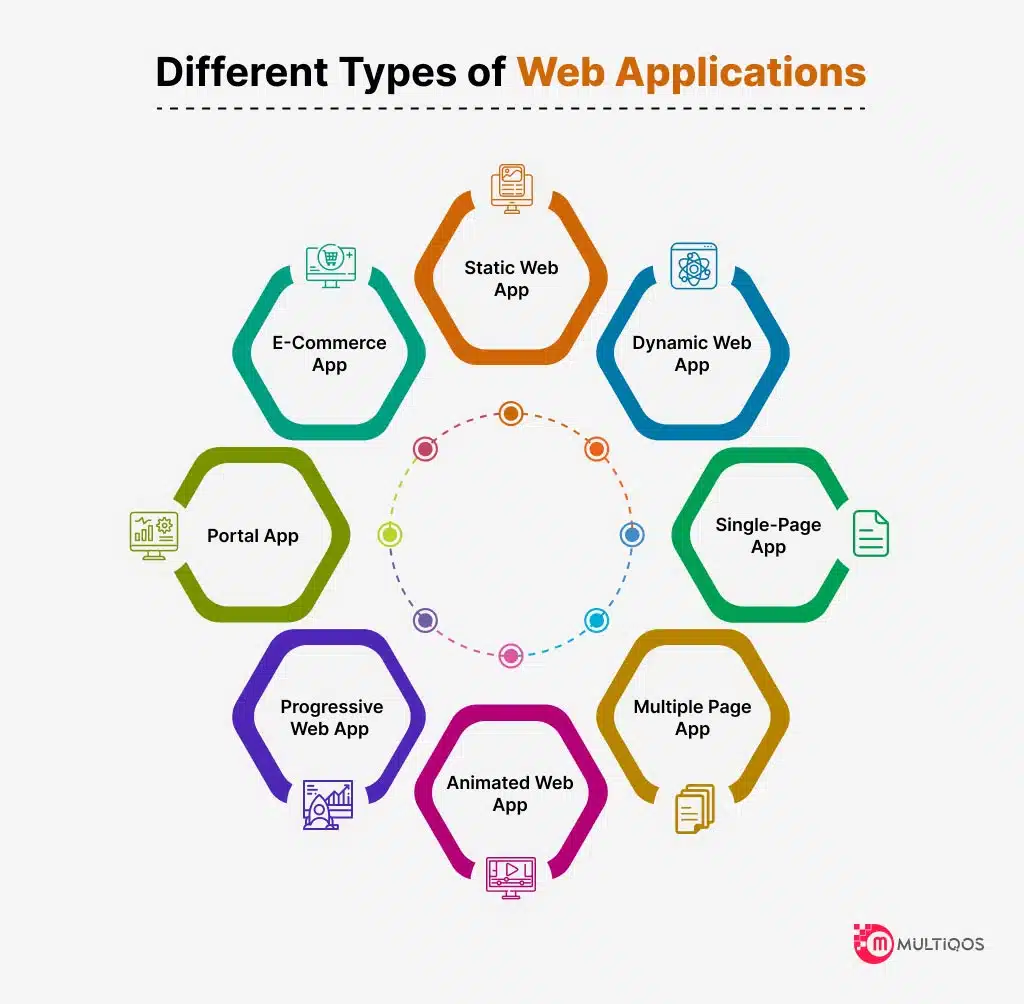
What are the Different Types of Web Applications?
Web & mobile apps come in various forms and sizes. Here are the most popular categories of web apps:
- Static Web Applications (SWAs): SWAs are read-only and do not require user input or a backend infrastructure, resulting in faster deployment. They also consume less server space and fewer resources to display information to your website visitors accurately. They are suitable for displaying forecasts, scores, and data dashboards.
- Dynamic Web Applications (DWAs): DWAs interact and involve user input. They offer better performance, scalability, and customization with fewer updates as they rely on databases. They often include databases for storing, retrieving, and manipulating data. Thus, they are ideal for online banking platforms, travel booking services, and e-commerce stores.
- Single-page Applications (SPAs): These web apps are developed using React or Angular and operate on a single page. This reduces the loading time between user interactions, offering high performance and low server resource requirements. Due to their features, these apps are widely used by business applications like Airbnb and Uber.
- Progressive Web Applications (PWAs): PWAs combine traditional website functionality with mobile app features to offer a native experience. They provide faster loading speeds and improved user engagement, making them suitable for shopping and streaming services. Also, progressive web app development does not require installation or frequent updates.
- Hybrid Web Applications (HWAs): HWAs merge features from SWAs, DWAs, SPAs, and PWAs to offer a native-like user experience using front-end technologies. They are easier to develop, maintain, and update. This is because they combine various web app types and can function online, offline, or in poor network conditions.
- Real-time Web Applications (RTWAs): RTWAs are designed for real-time interactions, ideal for messaging, gaming, or collaboration services. They facilitate productivity and connectivity, especially for remote work. Furthermore, these apps offer an engaging and interactive user experience, making them an ideal choice for video conferencing.
- Cloud-based Web Applications (CBWAs): CBWAs run in the cloud and can be accessed from any device. They require minimal server resources, scale quickly, and offer enhanced security and reliability. These web apps are a perfect choice if you want to develop an app like Dropbox and Google Docs.
- E-Commerce Web Applications: E-commerce web apps enable businesses to establish online stores with payment processing and inventory tracking features. You can utilize platforms like WooCommerce and Shopify to facilitate the creation of customized e-commerce websites.
- Portal Web Applications: Portal web apps allow users to access various websites and data sources from a single web app development platform without individual logins. They aim to enhance customer engagement, convenience, and ease of maintenance. Examples include Facebook and Google, offering access to emails, calendars, and other services.
What are the Tech Stacks You Can Employ for Web Application Development?
Web application development frameworks are essential for developers in creating web applications. They offer pre-built modules, components, and libraries that streamline coding. There are various types of web app development frameworks, including:
- Back-end or Server-side Frameworks: These frameworks enable developers to build web servers without needing to delve into the intricacies of infrastructure management. It includes Laravel for PHP, Spring Boot for Java, ASP.NET for .NET, Ruby on Rails for Ruby, and Express for Node.js.
- Front-end or Client-side Frameworks: Client-side frameworks facilitate the creation of user interfaces, allowing visitors to interact with web apps. They provide features such as buttons and forms, accelerating the web app development process. It includes Angular, React, and Vue.js.
- Database Management Systems: Database management systems securely store data, either in the cloud or on servers. They are vital for creating dynamic web applications with access to large data repositories. It includes MySQL, Oracle, MongoDB, and Cassandra.
- Testing Frameworks: Testing frameworks enable the thorough testing of web applications for bugs and other issues. It ensures that problems are identified and resolved before the app’s release. Prominent examples include Selenium, Robot Framework, and Cypress.
- Integrated Development Environments (IDEs): IDEs provide comprehensive web app development tools for coding and debugging, offering themes, plugins, and other features. It will enable you to enhance a developer’s workflow.
Web application development frameworks and technologies are pivotal in simplifying the development process. With these resources, developers can efficiently create robust and functional web applications.
Also Read: Top Web Development Frameworks for 2024
How Much Does Web Application Development Cost?
In 2024, the cost of developing a web app ranges from $10,000 to $3,80,000, with the remainder determined by the features and functionalities, as well as the tech stack, location, and hourly rates of the developers. Though the web app development cost may appear to be a one-time investment, you will undoubtedly reap the benefits as well as enormous ROIs once completed.
For instance, If you want to create a successful video streaming app like Netflix with all of the original content, it would cost you between $10,000 and $25,000. Such cost includes the ability to stream on several devices at once, the option to download content, multiple profiles, and high video quality, but accounts for only one platform. On the other hand, the cost of developing an Amazon-like eCommerce software will range between $30,000 and $80,000. Undoubtedly, an eCommerce app development is more complicated than one for streaming. It entails three user roles: User, Seller, and Admin, resulting in three discrete modules with distinct functionality.
How MultiQoS Can Elevate Your Web Application Journey?
MultiQoS has a track record of delivering innovative mobile and web app development services that empower businesses to create customer-centric apps with wide-reaching appeal. Our team of experts is ready to guide you through creating an innovative web application tailored to your business needs, providing support throughout the development journey. Contact us today if you are also searching for exceptional web application development services.
Wrapping Up
The idea to develop web apps has emerged as an essential component for businesses, particularly in the wake of the COVID-19 pandemic. In today’s digital landscape, connecting with a broad customer base is nearly impossible without a well-crafted web application. So, if you’ve decided to build a web app for your business, you’re undoubtedly on the right path. However, it’s essential to acknowledge that the web application development process is intricate and multifaceted. As such, seeking guidance from an established IT company is highly advisable.
Boost Your Business with a Custom Web App!
Our Agile experts create customized solutions for your business needs.
FAQ on Web App Development
The cost of web app development fluctuates based on the project’s intricacy. The typical cost for a basic web app may start at $5,000. A complex project and a subsequent modification strategy could reach up to $500,000.
Web application development plays a pivotal role in contemporary technology. It empowers businesses and organizations to disseminate their services and information via the Internet, opening fresh avenues for expansion, collaboration, and innovation.
Developing a simple web app with fundamental features typically requires a time frame of 4 to 6 weeks. On the other hand, crafting intricate web applications with advanced features may extend the timeline to 6 to 12 months or even longer.
Get In Touch