What’s New in Google’s Flutter 3.10 and Dart 3 -The Latest Update’s

Table of Contents
Introduction
Google has released Flutter 3.10, a UI toolkit for mobile, web, and desktop apps with design and macOS/iOS upgrades. They have also launched Dart 3, a significant change to the programming language to showcase WebAssembly (Wasm) compilation in addition to proper null safety and other language features.
On May 10, updates for Dart and Flutter were introduced. Dart 3 now has three upgrades that are available as stable releases. Google targets:
- 100% reliable null safety that prevents runtime problems brought on by nulls, allows for lower compiled output, and boosts efficiency.
- Usage of Modern programming that supports structured data with records, restructuring, pattern matching, and abstract data types.
- The utilization of class modifiers is a “power user” feature that allows package owners to explain an API’s capabilities clearly.
How has Flutter 3.10 changed?
Let us now learn about all the newest improvements and features of Flutter 3.10:
-
Dart 3
With Dart 3, Flutter 3.10 adds a fantastic new feature to its most well-liked programming language. The significant advancement in Dart 3 is eliminating non-null-safe code, which ensures a 100% error-free and secure experience in this language and eliminates the usual dangers of nullable languages.
In addition, Dart 3 makes several language enhancements, including adding Patterns. This functionality makes working with structured data straightforward.
(String, int) userInfo(Map<String, dynamic> json)
{
return (json[‘name’] as String, json[‘height’] as int);
}
As a result, neither a special class nor the collection-based encapsulation of multiple values will be required. Additionally, updated switch statements allow for the systematic destruction of structured patterns, while new class modifiers like interface class and sealed class give expanded capabilities.
-
Support for SLSA Level 1
When dealing with open-source code, security is crucial. Because of this, the Flutter team considered it while releasing Flutter 3.10. Level 1 of the Supply Chain Levels for Software Artifacts (SLSA) is currently supported by Flutter 3.10. This approach makes it possible for build scripts to function and run on reputable platforms. It also includes a variety of security measures, such as:
- Scripted Build Process: Automated builds on dependable build platforms are now possible with Flutter build scripts. Since artifact tampering is forbidden, building on protected architecture promotes supply chain security.
- Multi-party permission with Audit Logging: Workflows for Flutter releases only go live with the permission of many engineers. Each operation generates auditable log files. These adjustments guarantee that the source code and the artifacts produced simultaneously cannot be altered.
- Provenance: This shows that reputable sources made the framework release artifacts with anticipated content. Links are provided to view and confirm provenance on each version’s SDK archive.
With this effort, the team can also get closer to SLSA L2 and L3 compliance. These two levels are dedicated to protecting antiquities both during and after construction. These actions have been implemented in response to recent security issues and security holes discovered in other open-source projects, such as the NPM ecosystem. The Flutter team is actively strengthening the ecosystem’s security to make it more trustworthy and robust for developers and end users.
-
Enhanced Version of Flutter for Web
The speed at which Flutter for the web loads applications has significantly increased. The largest Flutter for the Web component, CanvasKit, has shrunk dramatically in size and is currently one-third of its previous size, a notable feat.
Additionally, you may do away with unnecessary typefaces to lighten the overall weight. With Flutter 3.10, full support for quickly integrating pure HTML components into the application is now available. Furthermore, fragment shader capability is added, allowing developers to create stunning visual effects. This calls for allowing languages with trash collection, such as Flutter, to be incorporated into the standard.
Source: What’s new in Flutter 3.10
-
Enhanced DevTools
In this Flutter 3.10 release, the development tools have also received several upgrades. New features have also been added to the memory page. The addition of the Diff tool makes it feasible to compare memory utilization before and after particular interactions to assess such interactions’ consequences.
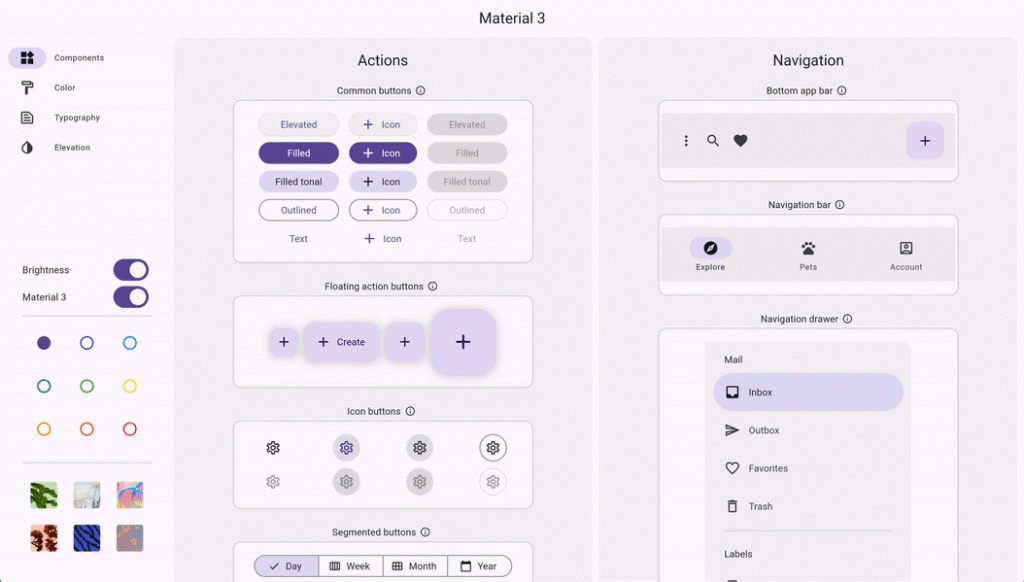
Additionally, improvements have eased heap exploration through the console. The DevTools user interface has been enhanced by adding Material 3 widgets, improving usability, and following current design standards. Also, the open-source program Perfetto has taken the role of the antiquated trace viewer. It has, thus, modified the management of large datasets and added features to pin threads of interest, drag and select multiple timeline events, and use SQL queries to retrieve specific timeline data.
-
Production-ready Impeller for iOS
With the release of Flutter 3.10, Impeller has taken the position of Skia. It has taken over as iOS’s main rendering engine. This new rendering engine fixes the problematic shader compilation difficulties that led to janky animations and a bad visual experience, which improves animation performance.
To avoid the necessity of shared compilation during graphics rendering, however, Impeller uses a tessellation method. With Flutter 3.10, Impeller is the default rendering engine in all iOS applications. The Flutter team has also emphasized their ongoing efforts in this respect and has stated that a preview version of Impeller for Android will be launched.
Wrapping Up!
The new update makes it quite evident that Google wants Flutter to have five key features:
- Beauty that gives users control over every pixel on the screen
- Speed fueled by hardware-accelerated graphics
- Productivity which supports workloads with hot reload and dev tools
- Portability which uses a single shared code base for multiple platforms
- Universal availability is made possible by being free and open source
Thus, here is your chance to update your application to Flutter 3.10, the most recent version, and begin your app development project. You can hire trusted app development companies to assist you if you want to learn more about the latest Flutter version or need assistance creating cross-platform applications.
If you are planning to develop your next app using Flutter, feel free to contact us. Our experienced team specializes in Flutter app development and can assist you throughout the development process.
Ready to Build Your First Flutter App?
Unlock its potential with our top Flutter app development services for creating seamless cross-platform apps on Android and iOS.
FAQ about Flutter 3.10 and Dart 3 updates
Flutter 3.10 is the latest version of Google’s open-source UI framework for building natively compiled applications for mobile, web, and desktop platforms.
Flutter 3.10 brings several exciting updates, including improved performance optimizations, new features for web development, enhanced support for Dart 3, and various bug fixes.
Yes, Flutter 3.10 provides enhanced support for web development. It allows you to build high-quality, interactive web applications using Flutter’s rich set of UI components and features.
Dart 3 is the latest version of the Dart programming language, which is used with Flutter for building applications. It introduces various improvements, including enhanced null safety features, improved performance, and additional language enhancements.
Dart 3 introduces some breaking changes, but the Flutter team has provided migration guides and tools to help developers update their code and take advantage of the new features and improvements.
Yes, you can update your existing Flutter projects to the latest versions. However, it is recommended to review the release notes, migration guides, and ensure compatibility with any third-party packages or dependencies used in your project.
You can find detailed information about Flutter 3.10 and Dart 3 on the official Flutter website and Dart website respectively. The documentation, release notes, and community resources are great places to start exploring the new features and improvements.
Get In Touch