Angular vs AngularJS: The Ultimate Comparison Guide for 2025

Table of Contents
Introduction
Businesses are always seeking innovative methods to differentiate themselves from their competitors in today’s competitive environment. Mobile and web applications have evolved into a necessary component of any successful business’s marketing strategy. Frameworks also allow for the creation of user-friendly apps. Angular and AngularJS are the most widely used front-end web development frameworks for major JS (JavaScript) frameworks.
The adventure began in 2009 and ended in 2019, marking a decade of success for AngularJS, Google’s dynamic front-end framework. Its long-term success stemmed from constant updates and adaptation to modern development trends, including support for progressive web app frameworks and tools. This evolution brought significant responsibility.
Eventually, AngularJS was rewritten and transformed into a more robust, permanent product—Angular 2—a complete architectural overhaul. While Angular and AngularJS share core concepts, the newer version introduces distinct improvements. Understanding these differences is essential in deciding which one leads the way. Let’s begin with a basic overview of both Angular and AngularJS.
What is Angular vs AngularJS?
Angular
Angular is a well-known open-source TypeScript framework for developing web applications. Angular’s most recent versions have shown to be effective, fast, and fluid. It features a modular architecture and an Angular command line interface, making it ideal for single-page TypeScript and HTML applications. The Angular CLI tool allows users to build a project scaffolding. NgModules, which provide a constructed structure for directives and components, are the foundation of Angular.
Features of Angular
- Native web application creation is simple.
- Has command-line tools to assist with adding tests and components.
- Utilizes current web policy to provide performance speed and zero-step installation capabilities.
- Provides a user interface with a great template syntax value.
- The built-in API aids in the creation of complex animation timelines.
- OOPS allows for code modularity and optimization.
- Dart, ES5, Angular CLI, type checking syntax, and lambda operators are all supported.
- Provides the simplest routing event.
- Data binding in both directions
- Framework with minimal coding
- Effective Design architecture
AngularJS
For constructing dynamic online applications, AngularJS is a well-known open-source JavaScript framework that uses HTML as a template language, transforming static HTML into dynamic content. It fosters an environment that is easy to understand, enables rapid development, and encourages seamless communication. Primarily focused on single-page web apps, AngularJS offers features like dynamic data binding, helping developers write less code.
It follows the MVC and MVVM architectural patterns and has proven its worth as a core part of the MEAN stack. Developed by Google, AngularJS gained immense popularity among front-end developers. A web app development company relies on AngularJS to build highly interactive, responsive single-page applications that deliver excellent user experiences. The later versions, starting with Angular 2, represent a complete rewrite and evolution of the original framework.
Features of AngularJS
- Validations and animations for forms
- Template engine and routing services are built-in.
- Functions, controllers, and directives in JavaScript
- Prototyping of applications in less time
- Manipulation of the Document Object Model (DOM)
- Web apps that are responsive and load quickly
- Plain HTML templates are used.
- Testing is simple and built-in.
Angular vs AngularJS: History of Angular Versions
In 2010, Google introduced AngularJS, often known as Angular 1. It quickly gained popularity by transforming static HTML pages into interactive ones. However, competing frameworks soon emerged, exposing some limitations of AngularJS. Facing strong competition from ReactJS and VueJS, Google decided to redesign Angular 1, adopting TypeScript as the new language to address JavaScript’s drawbacks and add static typing—a feature many developers requested.
After Angular 2, versions 4, 5, 6, and 7 followed, with Angular 4 being the most widely used and backward compatible. To enhance development further, many developers also use the best AngularJS frameworks to extend functionality and speed up web app creation.
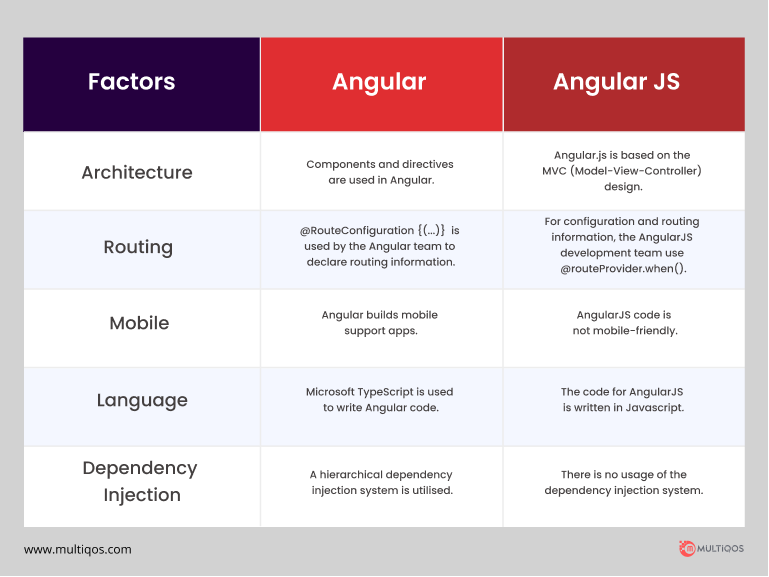
Angular vs AngularJS: Key Differences
Angular was a paradigm shift from AngularJS not only in terms of the programming language but also in terms of the underlying architecture and data binding methodology. Regardless, web developers and programmers continue to use both, depending on their requirements. So, let’s take a look at what is the difference between AngularJS and Angular.
The key difference between AngularJS and Angular are:
-
Architecture
AngularJS is MVC (Model View Controller) compliant. The model contains the business logic, the controller has the intended output, and Angular does the remaining processing. AngularJS generates the model pipelines automatically.
Components and directives, on the other hand, constitute the core of Angular. Components are directives that follow a preset template. They give applications a more modern framework, making it easier to design and maintain larger applications.
-
Level of Difficulty
It’s a little tough to understand Angular and utilize it for front-end development since there are various procedures to follow. AngularJS, on the other hand, is extremely simple to master.
-
Syntax of Expressions
Angular seems to be more intuitive than AngularJS whenever it comes to handling data binding. For example, when binding property or an event with AngularJS, the programmer should know the proper ng directive. In the case of Angular, event binding is done with () while property binding is done with [].
-
Performance
AngularJS is significantly slower than Angular. According to developers, Angular applications may be up to five times faster than AngularJS applications when created properly. As more complicated apps are produced using AngularJS, two-way binding, which made AngularJS famous among web developers, has proven to be its undoing. AngularJS uses a digest loop to compare each scoped variable’s original value to ensure and execute two-way binding.
Because this digest cycle can run indefinitely as the program grows, it affects application performance. On the other hand, Angular’s flux design uses unidirectional data flow, which speeds up apps. This performance advantage is why many companies choose to hire frontend developers experienced in Angular.
-
Package for Animation
The animation code was usually included in the Angular applications; when AngularJS initially came out, it was required or not. But, with Angular, the animation is a separate package, removing the need to download large file bundles.
-
Command–Line Interface (CLI)
The Angular CLI is included with Angular 2+. (command-line interface). It’s used to create components, services, and even entire applications quickly and efficiently. You may easily create numerous versions of the same project for different platforms using dynamic type checking, linting, and other capabilities.
Regrettably, AngularJS lacks a command-line interface. The Command–Line Interface tool is not available in AngularJS since it was released with Angular. CLI (Command–Line Interface) is a terrific tool that reduces effort and time across the board, from deployment to environment setup to code generation, maintenance, scaffolding, and testing.
-
TypeScript
AngularJS employs JavaScript; however, Angular 2 and later versions (often referred to as Angular 2+ for discussion purposes) use TypeScript. TypeScript is a superset of JavaScript that enables developers to use static typing. Static typing helps efficiency while avoiding many runtime issues that make AngularJS difficult to utilize for larger and more complex apps.
-
Mobile Support
Although AngularJS does not allow mobile development, Angular could. Unfortunately, in this age of mobile-first computing, this makes AngularJS seem a little antiquated.
-
Programming Language
AngularJS uses JavaScript, just like Node.js and React; however, Angular 2 and above variants use Typescript. Typescript is a superset of Java that provides for fixed type throughout development. Static typing improves speed while avoiding many runtime difficulties that make AngularJS difficult to use for larger and more complex apps.
-
Scopes
Between the previous controller and the View in AngularJS, one thing stands out: scope. Scope’s job is to communicate data between the controller’s parts and the View. It’s comparable in that it’s a data source as well.
Angular somehow doesn’t communicate data in this way, and rather than relying exclusively on components, as one could assume from a component-based design, it’s no longer needs the controller.
-
Structure
The use of two-way data binding is well-known in Angular. In other words, users may see the immediate impact of their code on the application interface. AngularJS, on the other hand, employs two-way data binding, although at a slower rate due to the digest cycle notion. As a result, one-way data binding was released alongside Angular. It substituted automatic synchronization for higher performance because it reduced the number of modifications the DOM had to pass through.
What Are the Significant Differences Between Angular and AngularJS?
-
Management
Angular projects are simpler to maintain than AngularJS projects owing to their excellent structure. This is especially advantageous in bigger applications.
-
Routing
AngularJS defines routing information via the Route Provider class. On the other hand, Angular emulates a directive by navigating to the client view through a URL. Regarding routing information, the Route configuration is utilized. Angular gains an advantage over AngularJS as a result of this.
-
Change Detection
AngularJS use the scope. $apply() is used to make manual or automatic changes to data bindings every after event. Angular doesn’t require the scope. $apply(). Because it operates in the Angular zone, Angular has always been aware of when a piece of code stops. As a result, it begins the change detection method in this manner.
-
Language
The main difference between Angular and AngularJS is that Angular is based on TypeScript (a superset of ES6). On the other side, AngularJs is a JavaScript-based framework. This essentially implies that their components will be distinct.
-
Dependency Injection
Dependency injection is used between Angular and AngularJS, even though in very various ways. In AngularJS, for example, DI is inserted into several link tasks, controller’s functions, and directives declarations. Angular, on the other hand, provides a hierarchical dependency injection structure through function Object() { [native code] } tasks, declarations, and providers. AngularJS vs Angular, while AngularJS does not use DI (instead of relying on directives), Angular has a hierarchical DI framework to improve efficiency.
Dependency injection is a broad phrase, and AngularJS does not support it, although Angular 2+ does. Angular uses it to inject external dependencies into components, such as accessing the service class’s methods to communicate with the API.
-
Performance and Efficiency
If you wonder about Angular or AngularJS which is better, AngularJs features a unique two-way binding functionality that takes less time and effort to implement. In addition, angular has a more refined structure, which aids in boosting the speed and efficiency of its operations. In AngularJS, one-way binding is handled by ng-bind, and two-way binding is handled by ng-model. ngModel in Angular performs both.
Pros and Cons of Angular and Angular JS
Pros of Angular
- The most recent version of Angular Zone supports Microsoft’s typescript language, which allows for code modularity and optimization through the use of the OOPS concept.
- Because of its superior data binding mechanism and component-based architecture, Angular is 5 times quicker than AngularJS.
- Because Angular application components are self-contained and self-contained, they can be reused. It’s easily replaceable, manages and analyzes the independent components.
- Along with the modularity, Angular enables the improvements for an improved hierarchical dependency system.
- Mobile devices and browsers can both render Angular applications.
- Angular enables delayed loading, which allows applications to execute quicker by loading just the required components.
- For rendering server-side apps, Angular comes with a default extension. A web development company can synchronize the client/server sides.
- It includes mobile support as well as other frameworks.
- The most recent version of Angular Zone supports Microsoft’s typescript language, which allows for code modularity and optimization through the use of the OOPS concept.
- Front-end developers can use features like Dart, the type-checking syntax, TypeScript, ES5, iterators, and ES6 to make the component-based design work.
- Angular uses semantic versioning, which organizes major and minor patches.
- One of the key advantages of the Angular community is that it allows for the most basic routing.
Cons of Angular
- Angular2+ versions are more complicated than AngularJS when it comes to event setup.
- It is not the best option if the goal is to build output from a simple validation form.
- It’s difficult to direct a large range of browsers with angular because it doesn’t support all of the features of recent versions.
- Because you must also learn Typescript, a strongly – typed language, the learning curve for Angular is steep. Several developers are incompatible with statically typed languages as a result of the formation of frameworks that enable rapid development.
- Because Angular 2 is a complete rebuild of AngularJS, legacy systems built with AngularJS must be converted, which many developers despise.
- Because the components are managed in a complicated fashion, Angular is sometimes referred to as a verbose language.
- Developers appreciate Angular’s command-line interface, but they often complain about incomplete documentation.
Pros of Angular JS
- In comparison between Angular vs AngularJS, AngularJS is a lot easier and faster to learn framework based on JavaScript.
- With bi-directional data binding, an Angular development company can keep the UI and data in sync automatically—no need for developers to handle every change
- With backward compatibility, change detection and unit testing may be done at any moment.
- The AngularJS MVC and MVVM paradigm separate design data from design, making complicated AngularJS web development and maintenance easier.
- To assist and support web developers, capabilities such as declarative template language using HTML are available.
- The open-source framework simplifies the front-end development process by eliminating the requirement for additional platforms or plugins.
- AngularJS code is more reusable when it is clean and well-organized.
- AngularJS allows for speedier prototyping and coding in an AngularJS app development resulting in a considerable reduction in development time.
- On iOS and Android devices, AngularJS programmers will be able to execute fast AngularJS applications.
Cons of Angular JS
- Because of its various ways of doing the same task, the AngularJS application is also not large but complicated.
- One of AngularJS’s most serious shortcomings is its shoddy implementation of scalability and insufficient one-way binding for mobile browsers.
- Users can view a basic page when third-party javascript tools are disabled in an AngularJS app.
- The AngularJS application will not run if JavaScript is disabled on the machine where it is to be run.
- To utilise AngularJS effectively, the developer must be conversant with the MVC architecture.
Should I Choose Angular or AngularJS in 2025?
Angular is now widely regarded as one of the most popular frameworks among programmers all around the world. It has around 3 million npm downloads and is used by over 1.8 million GitHub projects as of January 2022. Because of Google’s strong backing, we may consider Angular to be future-proof.
They employ this technology for internal use as well as in their services, such as Google Analytics, Firebase, and Google Cloud Console. Switching to a different technology at this time might be quite time-consuming and costly; hence, you can rest confident that Angular will not be going away anytime soon.
It has established itself as a serious competitor to both Vue and React, fueling the ongoing debate among developers about Angular vs. React vs. Vue. Meanwhile, AngularJS is currently in Long Term Support (LTS), urging developers to visit its official site for the latest Angular versions.
This official recommendation from Google helps settle debates over which version is more useful. Additionally, Angular 2 gathers feature requests from Google and the community, creating a roadmap based on continuous evaluation. As a result, Angular has a promising future with many new features ahead, making it a top choice for companies looking to hire web developers skilled in modern frameworks.
Angular vs AngularJS: Final Words
While both Angular and Angular JS have their advantages, in AngularJS vs Angular, Angular is the definite victor in several areas. For example, Angular’s dynamic web and single-page applications are also mobile-friendly. In contrast, AngularJS code does not support mobile apps, which is likely Angular’s most significant advantage over AngularJS.
Angular is now the greatest option for developing large, complicated applications. The Google development team is striving to minimize the size and increase the performance of Angular applications. AngularJS can help you get it done faster and more easily if you’re working on a simple project. However, Angular should be your first choice if you need to create sophisticated, scalable applications.
You can hire dedicated Angular developers who can provide AngularJS Development Services. Furthermore, you also have the option of hiring an Angular development company or AngularJS development company that can assist you in deciding the best option according to your project requirements.
Looking to Hire Dedicated Angular Developer?
Our skilled angular developers provide tailored solutions that match your project's unique needs.
FAQ AngularJS vs Angular
Angular gives you a superior data binding mechanism and a component-based design. In Angular.JS, on the other hand, the two-way binding attribute makes bonding easier and more efficient without requiring engineers’ involvement. If you have to choose between Angular or AngularJS, AngularJS is for faster prototyping and programming, but the pieces of every Angular project are considerably more self-sufficient and independent.
The directives and components of Angular JS offer much-needed functionality to HTML. They are a feature of the AngularJS framework that can be used to create custom HTML tags that allow for creating new and personalized widgets. In addition, since all of the controllers make use of the dependency injection (DI) to deliver data, these unit tests may take advantage of DI to perform unit testing.
AngularJS is a popular online framework for developing weather, eCommerce, travel, user reviews, video streaming, social, and user-generated applications. The Guardian, PayPal, Upwork, Freelancer, LinkedIn, Netflix, and Weather.com are all examples of popular Angular apps.
Get In Touch