Bootstrap vs React: Which Framework is Right for Front-end?

The enduring dispute between Bootstrap and React remains a prominent topic in the realm of front-end development. Both frameworks, Bootstrap and React, hold significant importance in the field of web development. So, whether you are an experienced developer or just starting out, you will inevitably delve into these frameworks.
But what is the reason behind this dispute?
Bootstrap is gaining popularity and is proving to be a formidable competitor to React. Once customer requirements are identified, front-end developers require selecting the most suitable framework. Honestly, the decision-making process can be challenging. It is because some individuals opt to stick with their existing skills. And on the other hand, others choose to embrace something new, potentially expanding their business prospects.
This article aims to give you a deeper understanding of choosing the right front-end framework. But before we delve deeper, let’s begin by exploring their definitions and overviews.
What is Bootstrap?
Bootstrap is an open-source product developed by Jacob Thornton and Mark Otto. It was launched on GitHub in August 2011. It stands as the preferred CSS, HTML, and JavaScript framework for constructing mobile-friendly and responsive websites.
The primary goal of Bootstrap is to simplify the development workflow. It provides a consistent and adaptable foundation for crafting responsive layouts and user interfaces. This feature-rich framework includes a grid system, CSS styles for typography, and essential components like buttons, forms, navigation bars, modals, and more. Additionally, Bootstrap offers a diverse array of pre-designed themes and templates. Fullstack web developers can effortlessly customize it and meet the specific design needs of any project.
What is React?
Developed in 2011, React is a powerful JavaScript library designed to empower developers in crafting user interfaces. A former Facebook software engineer created React initially to support Facebook’s newsfeed. It is now an open-source JavaScript library maintained by Facebook alongside a thriving community of individual developers.
It is primarily utilized for building user interfaces (UIs) tailored to single-page applications. Due to its simplicity, efficiency, and strong support, React has achieved immense popularity among developers. It has gained widespread adoption across the industry for crafting modern web applications and user interfaces.
Pros and Cons of Bootstrap and React
Before making a framework choice, it is essential to understand the advantages and limitations each one brings.
Pros of Bootstrap
The Bootstrap framework benefits are as follows:
- Responsive Design: It provides features to create a responsive user interface that adapts to various platforms and devices.
- Time-saving: With comprehensive documentation and readily available resources, Bootstrap reduces the need to write extensive code, facilitating quick debugging.
- Styling Components: Bootstrap offers a range of free and customizable user templates, themes, plugins, and a grid system, catering to diverse project requirements.
- Consistency and Compatibility: Excellent CSS and JavaScript compatibility ensures consistent performance across browsers.
- Substantial Community Support: It is a free and open-source framework on GitHub. Bootstrap benefits from significant community support, contributing to its ongoing development.
Cons of Bootstrap
The disadvantages of Bootstrap are:
- Similar Website Templates: It has limited templates and customization to avoid similar websites that may require manual effort and time.
- Learning Curve: Developers may need to invest time in understanding class components and combinations, especially if they are new to frontend technologies.
- Rewriting and Overriding: Extensive customization can deviate from standard Bootstrap designs, leading to compatibility and consistency issues.
Pros of React
The React framework advantages are as follows:
- Efficient Web Pages: React apps enhance web page efficiency by refreshing the user interface to update data without needing page reloads.
- Better User Experience: Organized code and easy dead code elimination result in a smoother user experience and faster loading speed.
- Reusability of Components: React’s separate logic and controls enable the building of reusable components, making application development faster and easier.
- High Performance: It has a virtual structure for data updates. It leads to high-performing apps with faster response times and a smooth client-side experience.
- Large Community: React has a strong global community, making it popular among developers of all levels due to its component reusability.
Cons of React
The disadvantages of React are:
- Continuous Updates: React frequently receives updates, making it less conventional and requiring developers to keep up with evolving coding practices.
- Increased Complexity of Code: JSX, a combination of JavaScript and HTML used by React, can be more intricate and challenging to learn than plain JavaScript.
- Focus on View: It focuses on the view layer in the model, view, controller (MVC) architecture. It necessitates additional tools for other application parts, such as routing or APIs.
Bootstrap vs. React: A Comprehensive Comparison
Here is a comprehensive comparison between the two best front-end frameworks in 2024:
-
Performance Comparison
In the realm of performance, React takes the lead. React efficiently updates and renders only the necessary components with its virtual DOM when data changes. This approach optimizes performance and reduces processing time. On the other hand, Bootstrap, while offering a diverse range of pre-built components, may introduce some overhead due to its sizable CSS and JavaScript files. This can potentially impact performance, especially in larger projects.
-
Application Architecture
Thanks to its component-based architecture, React is most suitable for complex and interactive applications. This approach promotes reusability and modular development, allowing developers to divide the user interface into manageable parts, as each component can be modified independently without affecting the entire application. On the other hand, Bootstrap focuses on providing pre-designed components and styles. This makes it an excellent choice for simpler, static websites that do not require extensive flexibility.
-
Ease of Testing
Bootstrap does not have internal components specifically designed for running tests. However, developers can utilize third-party plugins and compatible tools to test Bootstrap apps or websites. The advantage of using this framework is that it minimizes cross-browser bugs due to its single reusable code component, eliminating the need for repetitive adjustments. On the other hand, hire ReactJS developers significantly streamline the development process. These tools, such as Jest, Mocha, and others, empower QA teams to identify issues in real browser environments, making the testing process more efficient and manageable.
-
Scalability of Projects
Both React and Bootstrap have the capability to handle larger projects. However, React’s component-based approach provides greater flexibility and scalability options. With React, developers can efficiently manage and modify specific components without impacting the overall program. On the contrary, Bootstrap’s emphasis on ready-to-use elements and styles may somewhat limit its scalability. While Bootstrap is still suitable for various projects, React’s component-based methodology offers more versatility for handling the demands of larger and evolving applications.
-
Suitability for Building Complex Applications
Both Bootstrap and React provide comprehensive support to developers throughout the development process through official documentation, third-party libraries, guidelines, plugins, and open-source projects.
Bootstrap is well-suited for efficiently developing complex applications. The framework offers an extensive collection of built-in components, themes, templates, and other valuable resources that prove beneficial based on the project’s specific requirements.
React is proficient in supporting the development of highly interactive single-page applications. It also offers support from external server-side rendering architectures like Flux, Redux, and SSR frameworks enhancing its capabilities in building complex and interactive applications.
-
Security Features
As per web development companies, Bootstrap is not immune to security weaknesses. One of the vulnerabilities it faces is XSS attacks. To address these security concerns, developers can take various measures, including implementing a modern JavaScript sanitizer, conducting regular audits, updating security reporting workflows, and utilizing a content security policy.
Similarly, JavaScript libraries, including React, are susceptible to various cyber threats, such as XSS vulnerabilities, SQL injections, and server-side rendering attacks. Vigilant and proactive efforts by developers can significantly enhance the security of applications built with Bootstrap, React, and other JavaScript libraries.
-
User Experience (UX) Analysis
React excels at constructing dynamic and highly interactive user interfaces. Its efficient modifications to UI components through the virtual DOM result in a seamless and responsive user experience. React’s ability to handle real-time updates and its extensive ecosystem of frameworks and tools contribute to a more dynamic user experience. Bootstrap prioritizes providing a consistent and visually appealing design, leveraging its ready-to-use components and responsive grid structure.
The best ReactJs development services focus on interactivity and its capacity to handle real-time updates make it a compelling choice for building engaging and dynamic user interfaces.
-
Rapid Development Capabilities
Bootstrap is renowned for its ability to expedite application development and save time due to its comprehensive documentation. A basic understanding of HTML markup language and fundamental styling concepts like CSS preprocessors is sufficient to implement Bootstrap successfully.
On the other hand, React demands a deeper level of knowledge when setting up the router system, defining configurations, and applying a problem-solving approach at various stages of the project lifecycle. React can yield excellent results for short-term goals and rapid development when utilized with a proficient and experienced resource team.
-
Impact of Application Size
The choice of framework has a significant impact on the application. The app size should heavily influence the framework selection when dealing with a large project. The application size of Bootstrap can vary depending on the content and design elements included. A well-organized and straightforward Bootstrap application may have a minimal footprint regarding the file size of JavaScript and CSS files. Being a library rather than a comprehensive front-end framework like Angular, React will result in smaller application sizes. However, in comparison, the app sizes of React can be relatively larger.
-
Code Maintainability
Bootstrap serves as a UI framework that facilitates the development of responsive web applications. It offers a range of pre-built class components, templates, and utility packages to write extensive code. The availability of reusable code eliminates the necessity of rewriting code for different devices, making development more efficient. On the other hand, React’s architecture is based on components. You create functional and independent code snippets when developing an application with React. These code snippets can be reused across other applications and different modules within the same application, promoting code reusability and modularity.
Selecting the Right Framework Based on React vs. Bootstrap features
Factors Favoring React Framework
- Offers robust server-side rendering capabilities.
- Provides components for building your application.
- Requires a declarative framework that includes built-in debugging features.
- Calls for enhanced code reusability options.
- Allows you to update data without directly modifying the actual structure.
Factors Favoring Bootstrap Framework
- Allow the creation of a mobile-first, responsive application.
- Offers pre-designed styling elements.
- Develop consistent designs accessible across various platforms and devices quickly.
- Easy to learn if the developer has a good understanding of HTML, CSS, and JS.
- Easy to customize and provides seamless integration capabilities.
Also Read: CSS Grid VS Bootstrap VS Flexbox – Which is better for 2024
Bootstrap Vs. React for Web Development in 2024: Making the Final Call
The selection between Bootstrap and React depends on the unique needs of your project. Bootstrap can be an excellent option if you are working on a simple, static website that demands quick and consistent design aesthetics. However, if you are developing a complex and interactive application that requires scalability and code reusability, then React’s component-based approach might be the preferred choice.
Adhering to React best practices is crucial when web application development services implement the chosen framework. It accelerates your development process and creates reliable applications. By following these best practices, you can efficiently organize your React code, effectively manage state, and enhance your applications’ overall speed and performance.
Opt for Bootstrap if:
- If your aim is to craft an application that’s not only responsive but also tailored for mobile users right from the get-go, Bootstrap is your friend.
- If you’re hoping to take advantage of a toolkit that comes with a bunch of ready-to-use design elements, Bootstrap has your back.
- Time crunch? No problem. Bootstrap is a game-changer when you need to whip up designs that play well with different platforms and devices in a jiffy.
- Got a decent handle on HTML, CSS, and JS? Perfect! Bootstrap could be your next exciting learning venture.
- On the hunt for a framework that not only offers a straightforward learning curve but also leaves room for your personal touch? Bootstrap might just be the answer.
Consider going with React if:
- You’re on the lookout for a framework that’s all about building with reusable components.
- You’re after robust server-side rendering baked right into your application.
- Code reusability is high on your priority list, and you want a framework that supports that.
- Declarative development with built-in debugging tools sounds like your kind of thing.
- The idea of a framework that takes care of data updates without a fuss appeals to you.
Future Trends in Web Development:
- The ever-evolving web development landscape offers insights into upcoming trends:
- Progressive Web Apps (PWAs): Anticipated growth due to their app-like experience through browsers.
- Single Page Applications (SPAs): Increasing popularity with their interactive, dynamic nature driven by JavaScript frameworks.
- Serverless Architecture: Projected rise as developers seek scalable solutions without traditional server management.
- Voice Search and AI Integration: Integration of voice interfaces and AI to enhance user experience and engagement.
- Jamstack Architecture: Gaining favor for delivering fast, secure web apps through JavaScript, APIs, and Markup.
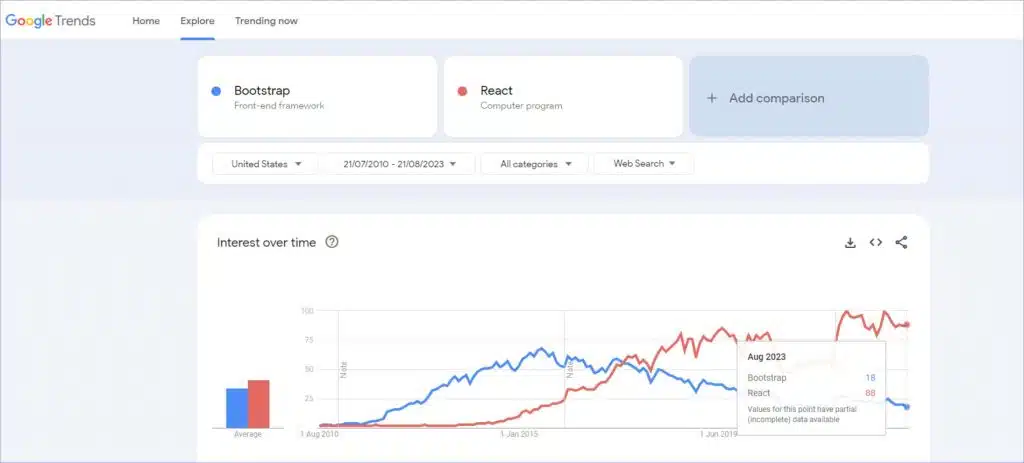
Source: Google Trends
React: A Preferred Choice Over Bootstrap Based on Past Comparison
- Past performance suggests React as a more suitable choice for several reasons:
- Component-Based Structure: React’s component approach aids scalability and reusability, aligning with modern development needs.
- Diverse Ecosystem: React’s extensive toolkit supports PWAs, SPAs, and serverless trends, adapting seamlessly to evolving demands.
- Declarative Programming: React’s simplicity accelerates development and debugging, in line with the future’s intuitive applications.
- Virtual DOM Efficiency: React’s efficient Virtual DOM improves performance and responsiveness, essential for dynamic web trends.
- Adaptability to Emerging Tech: React’s popularity and flexibility enable easy integration of emerging technologies like AI and voice search.
- Jamstack Compatibility: React’s component-driven model fits well with the principles of the Jamstack architecture.
Conclusion
Selecting the best framework depends on several factors. You must start by understanding your business model, application type, required features, and the distinctions between Bootstrap and React. This will allow you to make an informed decision about which platform is best suited for your project. You can hire front end developers from an experienced software development company like MultiQoS and get started with the right framework for your upcoming project.
Require assistance in selecting the most suitable framework for your application development? Connect with our experts!
Looking for Reactjs Developers?
Let us guide you in developing the optimal web application.
FAQ on Bootstrap vs React
Indeed, Bootstrap 5 can be seamlessly integrated with React. The two can be effectively combined by importing and incorporating Bootstrap’s CSS and JavaScript components into React components.
Implementing React design patterns offers numerous benefits, including improved separation of responsibilities, enhanced scalability, better organization of components, and increased code reusability.
React-Bootstrap combines Bootstrap style. Material UI follows Material Design. Choose based on design preference & familiarity.
React virtual DOM offers performance benefits by updating only the necessary parts of the actual DOM. This can lead to improved performance compared to traditional DOM manipulation in Bootstrap.
Both Bootstrap and React can be used for mobile development, but Bootstrap’s responsive design features make it particularly useful for quickly creating mobile-friendly layouts.
Bootstrap provides a consistent look and feel out of the box, but it might limit customization. React allows for more granular customization because you can build components from scratch.
Yes, you can. Bootstrap can be integrated into React projects to style components. However, it is important to note that React has its own approach to managing components and UI updates. Make sure to effectively balance the use of both frameworks.
Get In Touch