Flutter Vs NativeScript: Which Hybrid Mobile App Framework Will Rule in 2024?

Table of Contents
Introduction
Deciding on a framework with extreme features and a comprehensible architecture in a manageable size is not as simple as it appears. It’s hard to pick between Flutter and NativeScript because both frameworks provide a great native user experience and are fundamentally powerful. NativeScript and Flutter are similar in some ways, but they differ in others, such as architecture, system components, size, development cost, and so on. You can hire app developers who can help you make the right choice. However, this article will compare thedifferences between Flutter and NativeScript for the readers to provide an analytical perspective of NativeScript vs Flutter.
What is Flutter? – An Overview
Flutter is a framework created by Google to help developers create apps for the platforms iOS and Android. In comparison to conventional frameworks such as Vue or Angular, a high-level perspective of Flutter offers a plethora of tools to get started coding in its preferred language, Dart.
Market Usage of Flutter
- The Statistics of Statista state that, Flutter is used by 39 per cent of the world’s population to create cross-platform mobile applications.
- Flutter is popular with 68.8 per cent of the developing world.
- 7.2% picked Flutter as their preferred library and tool because to their high popularity.
Use Cases of Flutter
- Flutter MVP mobile application use cases
- Material-designed apps
- Apps that interact with system-level features
- Advanced operating system plugins with simple logic
- Skip rendering engine provides high-performance apps.
- Flexible user interface with high-level widgets
- Reactivate apps that use a lot of data.
Popular Apps Built with Flutter
- Google Ads: Used Dart packages, Firebase AdMob plugins, and static Flutter utility classes to offer a portable customer experience in both the operating platforms, i.e., iOS and Android.
- BMW: Utilized flutter bloc for administration to develop high-performance user interfaces.
- Alibaba: Designed a single-tap navigation system with high FPS and a common codebase for all applications.
- Tencent: Tencent produced a linked and shared device experience for consumers, with multi-platform compatibility, using less than five developers.
- Reflectly: Flutter and the StreamBuilder widget were used to provide high-quality data events to improve data and information synchronization throughout the transition from React Native to Flutter.
- eBay: Flutter and Firebase were used to integrate complicated and bespoke edge-powered AI functions for eBay Motors.
What is NativeScript?
NativeScript can be defined as an open-source framework that uses JavaScript to create cross-platform applications for iOS and Android operating platforms. It is able to convert between Angular, Vue JS, and TypeScript, allowing it to construct genuinely native apps. Since Cordova is not used, NativeScript’s rendering engine guarantees pure native speed and a great user experience for WebView-driven apps.
Tools and technologies developed to bridge the gap between JavaScript, HTML, CSS, and native mobile and tablet apps are called “nativescripts.”
As a result, it aids in narrowing the gap between cross-platform suitability and robustness and enables the utilization of native assets in the creation of applications.
Market Usage of NativeScript
- The statistics of Statista state that NaiveScript is now used by 5% to 11% of developers for cross-platform app development.
- Between 2019 and 2020, there were over 812,575 downloads of NativeScript.
- 28 per cent of developers have been using NativeScript for cross-platform mobile applications development for more than a year.
Use Cases of NativeScript
- Apps with a high level of server connectivity
- Apps for simple gaming
- Real-time applications
- Geolocation apps
- Apps for streaming music or video
- Apps that can interact with the device’s default apps
Popular Apps Built with NativeScript
- Sennheiser: By permitting 85 percent code exchange and 100 percent element sharing across iOS and Android, we’ve made it easier to build for both platforms. In addition, they boosted the pace of development by 40%.
- PUMA: Created high-quality, user-friendly phone applications in a short period. On-demand native features such as sending messages, push notifications, user authorization, and cloud storage capabilities, among others, are seamlessly implemented.
- MDBootstrap: Developed a specific UI kit that worked well with native apps — mobile components, features, and icons that are ready for usage. It offers responsive and scalable cross-platform portable kits to produce adaptive and native app compatibility.
- Portable North Pole (PNP): By sharing xplat-code with NativeScript, PNP improved and diversified platform compatibility without sacrificing user experience or features.
- Airbnb Design: Utilized NativeScript in combination with Lottie to create a native performance for swiftly rendering After Effects animations in real-time while rendering innovative UI components. Likewise, hire mobile app developers who could modify code in accordance with the native design.
- SAP: Used to create its mobile development kit, which allowed for higher levels of code abstract concept. It permitted the conversion of JavaScript code into useful native code with advanced business logic without affecting the system network.
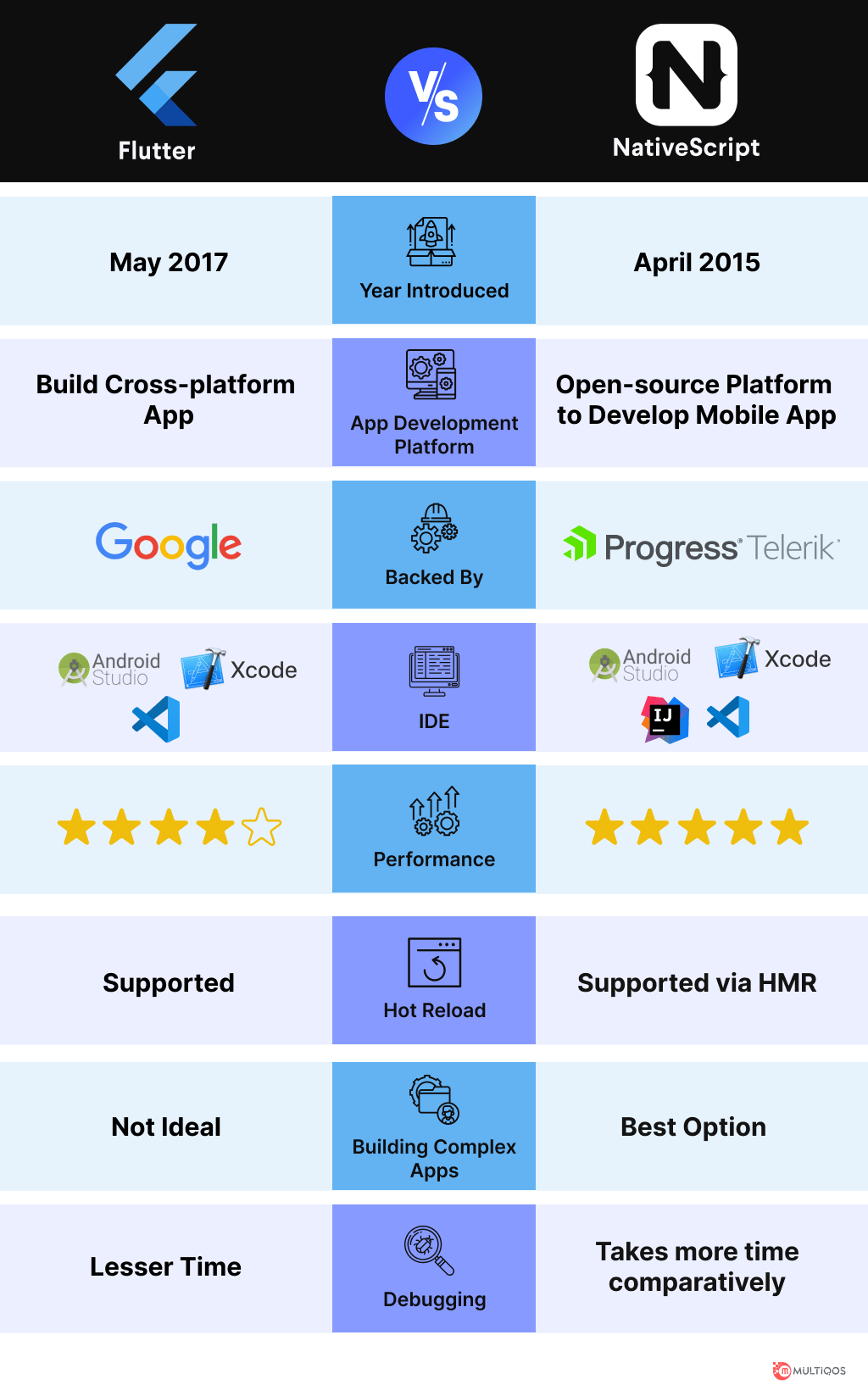
Flutter Vs NativeScript: Head-to-Head Framework Comparison
Definition:
Flutter is an open-source framework and SDK written in the Dart programming language that is used to create cross-platform apps with a single codebase and an enhanced UI toolkit. NativeScript is also an open-source framework capable of transpiring one programming language to another in order to build truly native apps with Typescript, JavaScript, AngularJS, and other languages.
Transmission:
Flutter is delivered with a slew of pre-configured widgets such as buttons, layouts, tabs, and so on, and these widgets are used as building blocks in the development of one’s widgets as well as in the development of more complex widgets. NativeScript is also transmitted with some of the pre-configured components commonly used to create user interface apps, whilst HTML does not operate with it.
Popularity:
Every framework is well-known for its advantages and applications. As a result, popularity seems to be an important factor that designers and developers consider when deciding which framework to use. Flutter provides better performance because it eliminates the need for a communication bridge between native modules. As a result, this employs the skia graphics library, which assists the UI in updating changes in the app’s view, allowing the Flutter to run more efficiently. NativeScript provides an intermediate performance, neither high nor low, and it is comparable to more cross-platform frameworks. These improve their performance by combining manual tool instrumentation.
Architecture:
An architecture framework provided by Flutter is based on a root function that interacts with rendering layers and platforms. NativeScript supports the MVC or MVMM architecture patterns, enabling a set of features with a NativeScript structure composed of multiple modules.
Performance:
Flutter outperforms its competitors in terms of performance. Because native components are available by default, communication between native modules doesn’t quite necessitate the use of a bridge. There were fewer frames discarded. Skia, a graphics package used by Flutter, enables the user interface to be dynamically redrawn as necessary. At 60 frames per second, the performance of the Flutter is excellent. The performance of NativeScript will be in the middle. At 60 frames per second, NativeScript-based animation operates without a hiccup.’Furthermore, to sustain a balanced front-end speed for high efficiency, this framework enables the offloading of certain kinds of long-running processes.
Features and Functionalities:
Flutter excels at features such as hot-reloading, which allows apps to be updated without losing their state, rich widgets, streamlined integration with Java for Android and Swift for iOS, code sharing is faster and easier, and quick shipment through short iteration cycles. NativeScript functionalities include native functionality, which enables access to native device APIs via cross-technology compatibility, native components, including information binding and component reusability with Typescript, Angular, or Javascript, and extensibility provides complete and direct access to all kinds of Android and iOS APIs.
User Experience:
Flutter is an ideal framework for creating UI frames for object codes because of its configurable widgets, simplified tools, and features. The garbage collecting function in this framework helps with the building of UI frames for object codes. NativeScript, on the other hand, offers the best user experience for developing enterprise-level business applications with customizable free professional-grade UI elements. We must carefully select frameworks because the user experience is a critical component in developing any app.
Building Complex Apps:
While Flutter is not ideal for developing complex applications, it can be a great choice for creating MVPs and faster prototypes. NativeScript, on the other hand, is better suited for developing complex or advanced applications than just about any other framework while also providing high performance. For developing complex apps, these frameworks offer official documents that include guidelines, third-party libraries, plugins, etc.
Also Read: How Much Does It Cost To Develop A Flutter Application In 2024?
Ease of Building:
Flutter enables the users to use the same codebase for creating web versions, but the constructed website looks like a mobile application. NativeScript, on the other hand, can reuse code to build the web version and rebuild using UIs, which is much faster and more efficient than Flutter.
Code Reusability:
Flutter has a high level of code reusability since the widgets don’t acclimate to the fundamental platforms; instead, we need to use responsive design on both platforms so that the widgets can be switched based on the platforms and their iconic score in terms of reusability. NativeScript, on the other hand, provides very good code reusability in that many components instantaneously adjust and compile to their native equivalents, eliminating the need for re-styling and allowing it to manage only those components that are not present on both platforms.
App Testing:
A series of tests ensures that your apps always perform better under certain conditions. App testing also ensures that your app is compatible, compliant, and accessible. Dart in Flutter includes automated testing and a plethora of features for testing your apps. Furthermore, hire flutter app developer in india who can provide detailed documentation for its testing features, including unit, widget, and integration level testing. Whereas NativeScript 2.5 includes its own QA workflow, which improves the default testing capabilities. It runs unit tests with Karma and supports other testing tools such as Mocha, QUnit, and Jasmine.
Concluding the Battle – NativeScript vs Flutter
In the choice between Flutter vs NativeScript, both the frameworks are superior in their own right, with distinct advantages and disadvantages. If you are new to native development, you may prefer Nativescript because it provides a foundation from which to build. You can use the Flutter framework if you already have coding experience and want to move into native development, but it’s not a one-size-fits-all solution due to the high price tag. You can hire NativeScript orFlutter app development company for NativeScript or flutter app development services. The effectiveness of the frameworks is specific to the needs of the apps and the app developer’s convenience. In the case of a small startup, Flutter is a wonderful option. The framework will assist start-ups in experimenting with their concepts by first developing and delivering prototypes/minimum viable products (MVPs). NativeScript makes full use of native components to provide a native-like experience and performance in cross-platform apps. You can hire any leading mobile app development company in india like MultiQos that provides comprehensive Mobile App Development Services.
Want to Hire Cross-platform App Developer?
Hire dedicated Cross-platform mobile app developers for Cross-platform mobile app development services from MultiQoS.
FAQ – NativeScript vs Flutter
There are significant differences between Flutter vs NativeScript in terms of development speed and deployment. Both frameworks have their own unique advantages and disadvantages.
Here is a list of frameworks that will assist your application in running smoothly:
- Ionic
- Adobe PhoneGap
- Ext JS
- Intel XDK
- jQuery mobile
Complex and advanced applications function extremely well in the NativeScript framework. Furthermore, this framework makes it simpler and more streamlined to set up the environment than many other frameworks.
Flutter is not well suited to creating fully functional and feature-rich complex apps. It could be a better option for creating an MVP.
Get In Touch