Full-stack vs Mean stack vs Mern stack : Which One to Select for App Development?

Overview
Back-end databases, Front-end, web app testing, and mobile app development are just a few of the areas in which skilled developers work. Developers with experience in any of these domains can easily find a job as a developer. However, over the years, with the new emerging patterns and changing requirements, new developers will be required to work both on Front-End Development Services and Backend Development Services, and they will desire to know more than just those things.
Full-stack developers are in great demand as a result of this phenomenon. It’s primarily because they provide unique code for diverse technologies, which is ideal for creating a UX/UI. The developers these days have evolved to great heights where they can manage different technological problems.
With the rise in popularity of web application development over the years, there have been a lot of discussions over which ‘stack’ is best for your customized software application development requirements. See the difference between Full-stack vs Mean stack vs Mern stack for your enterprise and their relative advantages, but first, along with their concepts.
What is Full-Stack?
A full-stack web developer manages the project design and the project structure. The developer may switch development responsibilities depending on the project demands. Furthermore, because developers are technically proficient, they can immediately detect problems and provide changes across various web architectural channels.
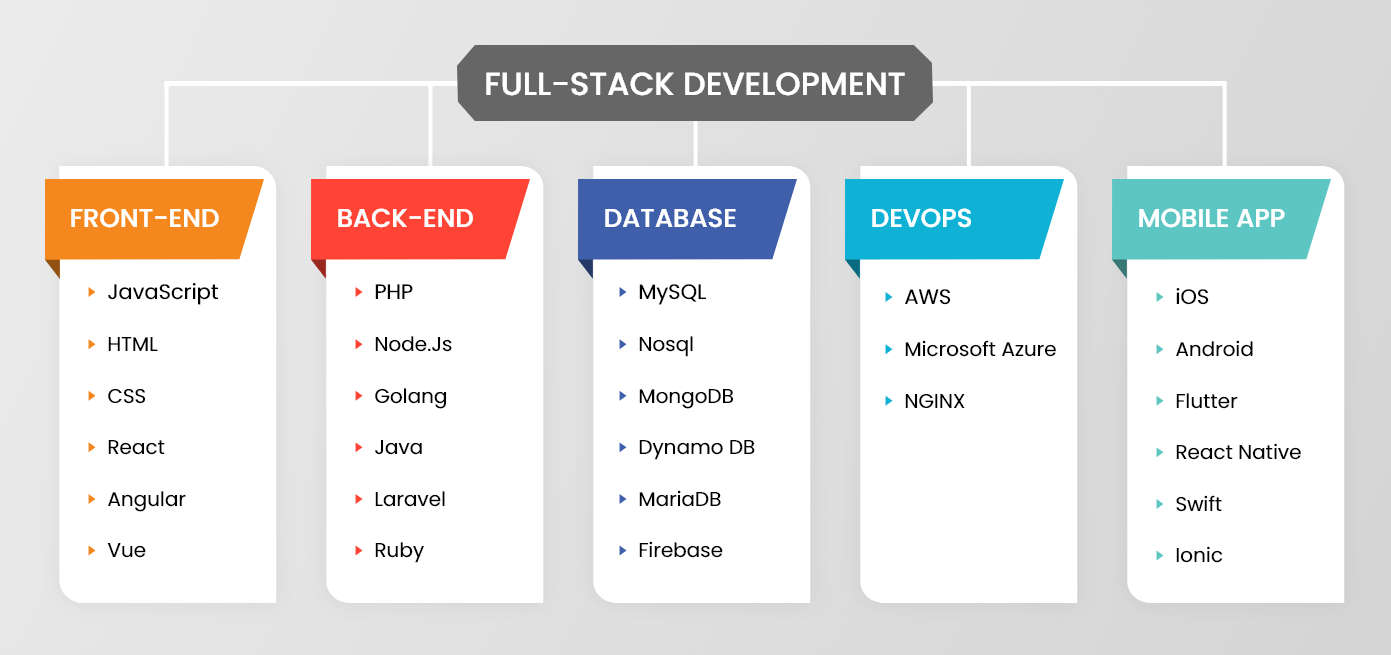
Full-stack development involves 4 essential software solutions, namely, Front-end, Back-end, Mobile app and testing.
Businesses usually hire skilled professionals in one of the areas. Moreover, as modern organizations have evolved over the years, so does the requirement for additional technology-skilled employees. Skills such as these are critical to a successful career:
- Front-end: CSS. HTML. JavaScript, React, Angular, TypeScript, Ajax, etc
- Back-end: NodeJS Development, ExpressJS, Caching, Django, GO, Python, Middleware, PHP, etc
- Mobile Apps: Android and iOS
- DevOps: MySQL, Postgres, Clusters, MongoDB, SQLite, etc
- Database: SDLC, CI/CD Pipelines
Full-Stack Pros
Some of the pros of Full-Stack development are:
- In order to meet the needs of the project, it is possible to transition between back-end development and front-end development.
- To save money on app development, it’s better to hire Full Stack developers rather than hire front-end developers and hire backend developers separately.
- During the development process, it is essential to manage the project design and work on the required specifications.
- With innovative tools and technology, it’s effortless to keep updated.
- High flexibility in switching from one method to another as needed by the project.
Full Stack Cons
Some of the downsides of Full-Stack development are:
- You won’t be able to keep up with all of the current trends, frameworks, libraries, and so on.
- It’s quite difficult to delve further into something to solve problems.
- Increased likelihood of being overburdened with numerous duties.
Also Read: Top Benefits and benefits of DevOps in Propelling Business Growth
What is MEAN Stack?
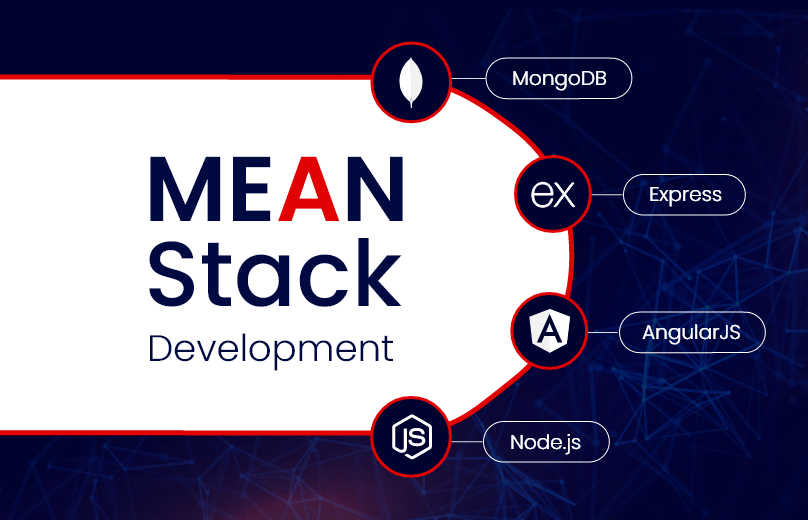
The MEAN stack, which is a collection of JS-based technology most typically used for the purpose of a Web app and website development, is among the most prominent tech stacks. MEAN Stack Development is a complete JS framework for MEAN Stack developers to build websites and applications with ease.
The wide popularity of MEAN Stack across a wide range of platforms renders their developers in high demand. For system administration, the developers have access to several appropriate time optimization technologies.
The components of MEAN Stack development are:
- Express.js: Node. the js-based back-end web application
- Angular: Angular can be considered the Front-end web framework that operates JS code in the user browser.
- Node.js: It’s a JS execution framework that allows you to run JS back-end applications.
- MongoDB: For data storage in the format of JSON files, a document-based NoSQL database is used.
MEAN Stack Pros
Some of the advantages of MEAN Stack are:
- With JavaScript, you may cover the complete website development process, from front-end to back-end development, i.e. including both the client-side and server-side.
- Support for the Model View Controller (MVC) architecture for a smooth development phase.
- For keeping web app development orderly, MEAN Stack avoids doing redundant grunt work.
- Node.JS, Express.JS, MongoDB, Angular JS and React.JS are four outstanding technologies from which you can get the best.
- A pre-installed comprehensive tool testing kit.
- An open-source framework is available alongside a strong community supporting it.
MEAN Stack Cons
Some of the drawbacks of MEAN Stack development are:
- It is incompatible with large-scale applications.
- There are no general JS coding guidelines.
- Once you have developed your very first site in MEAN Stack technology, it shall make it complicated to go back to the old methods of working or developing.
- It provides poor server segregation from core functionality.
What is MERN Stack?
MERN is an important Software stack that is utilized in the development phase. MERN Stack Development makes use of the latest technologies for the purpose of building high-end applications. Such apps are built with a variety of Libraries, databases, frameworks, and other tools. MongoDB, Node.js, React, and Express.js are among the open-source components included. These elements aid developers in receiving end-to-end framework support.
The MERN Stack is made up of the following components:
- MongoDB: An open-source database called MongoDB is a document-based one.
- Express.js: It is a Node.js web framework that is minimalistic and quick.
- React: Developers of Reactjs Development employ JavaScript to create user interfaces.
- Node.js: Chrome’s JavaScript engine, V8, powers Node.js, a server-side JavaScript runtime.
MERN Stack Pros
The benefits of MERN Stack are:
- The entire website development cycle is covered that essentially includes both front-end to back-end development with JS.
- Lowering the server costs.
- MVC architecture is supported for a smooth development phase.
- MongoDB, Node.js, React, and Express.js are among the greatest technologies included.
- The ease with which web apps can be converted to mobile applications or software.
MERN Stack Cons
The cons of MERN Stack are:
- It’s possible that you’ll miss records that MongoDB has marked as “successfully written.”
- The server and business logic are not well separated in Express.js.
- Additional coding is required, which may slow down the development procedure.
Also Read: How to Build an Taxi Booking App Like Uber or Lyft : Step By Step Guide
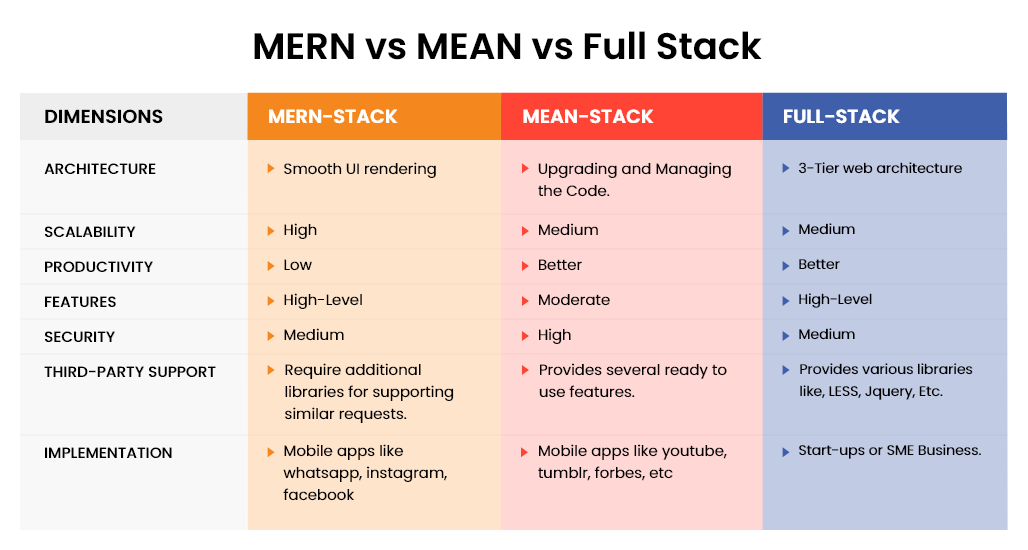
Here Comes the Comparison: Full-stack vs Mean stack vs Mern stack
Full-stack vs Mean stack vs Mern stack – How do you select one?
The key distinction between MEAN Stack and Full Stack would be that Full Stack is not limited to a single programming language, whereas MEAN Stack is developed on the Java platform. Further, the most significant benefit of employing the MEAN stack would be that it lowers operational costs.
This is due to the fact that the open-source JavaScript software stack is free and does not rely on software companies. MEAN Stack is the preferred solution unless you want to develop an Enterprise level app or a large-scale operation such as an eCommerce platform. As a result of the possibility of future code upgrades, this occurs.
Using MEAN, MERN, or Full Stack to build the app is inadequate. Customers will not be interested in using your MEAN stack project proposals, MERN stack project ideas, or Full Stack project concepts if they are not good and out of date. So, before deciding on technology, start by deciding on the most popular mobile app concepts for custom mobile app development.
Things to Consider Before Choosing the Right Stack for Your Business
- Stage of the Business: Choosing the right Stack should start with the stage on which your business is.
- Project Requirement: Before you choose any stack, understand and analyze the requirements of your projects. Your project demands shall provide you with a layout idea of things required.
- Resource Availability: One of the really important considerations in determining your company’s technological Stack is the availability of developers who will design your item. Suppose you choose the programming language of Reactjs; you can Hire Reactjs Developer for the job.
- Development Cost: The expense of development is directly related to the technical Stack. Hire Mobile App Developer who must be highly qualified specialists, and the cost of hiring professionals varies depending on the technologies they use. The maintenance expenses should also be considered.
- Third-Party Integrations: Ensure the technology stack you chose permits third-party integrations, so you don’t have to start from scratch when adding functionality to your online or mobile app.
- Developers team: To transform your concept into a successful web app, you’ll need an expert team of developers who can collaborate with you long-term and use the technologies you choose. Inquire if they will provide help after the launch.
- Marketing Time: For all start-ups, the most crucial factor is time to market. The quicker you design and launch your app or software, the more people will know about it. In addition, less the time you spend building at first, more the time you have to gain from user input.
- Scalability: A well-defined scaling matrix is required for systems that work in both vertical and horizontal contexts. Vertical scalability allows users to add more functionality to your product’s main value offering, while Horizontal scenario allows you to handle more customers and transactions on the system.
Conclusion
Mobile and web application development has never been easier, thanks to modern technology stacks. One may find it extremely difficult to commit to a specific project given the large choice of technological stacks available in the marketplace. Now you may have a better concept for improved project implementation. Furthermore, full-stack allows complete control over whole development projects, which has numerous benefits.
Aside from that, they differ in terms of certain decision-making characteristics, such as whether the MERN stack is preferred for mobile development or if the MEAN stack is more productive, among other things. Your entire project needs will influence your selection on which technology stack to choose after a comprehensive investigation.
Thus, selecting a Full-Stack development company can guide you to understand your project requirements and choose the Stack that would be the best suitable for your project needs.
Let’s Create Big Stories Together
Mobile is in our nerves. We don’t just build apps, we create brand. Choosing us will be your best decision.
FAQ on Full-Stack vs MEAN Stack vs MERN Stack
Comparing Mean and Mern stacks options don’t give you much difference. Front-end web application development is handled by the Mean Stack with Angular. Instead, the Mern stack is built on top of React.JS. For Mongo DB apps, both MEAN Stack and MEAN Stack are suitable.
MEAN Stack developers work with MongoDB, Express.js, Angular, and Node.js, which are the four technologies that make up the Stack. You can Hire Nodejs Developer or others who must be skilled with the components. On the other hand, the full-stack developer can operate on the complete development cycle without being interrupted or limited.
Before opting to build a MERN Stack app, consider all of the benefits and drawbacks. Because the workings of the MEAN stack and the MEAN stack are extremely similar, select wisely between the two. Assess all of the project specifications and decide whether Angular or React.js is the best fit for your project needs. This shall lead you to the next step, where you can Hire React developers or Angular developers.
All of the stacks are well-known for the terminology and work they supply in their style. However, in terms of market appeal, the MEAN and MERN stacks are currently the most prevalent.
Get In Touch