Top 10 Flutter Widgets for Mobile App Development in 2024

Flutter widgets are just parts of your user experience. Flutter widgets have become so popular because they can be changed easily and work well in any mobile game. The Flutter UI widgets are designed for speed. These widget parts are grouped in the shape of a widget tree. It will describe how a front-end native app screen works, and the configuration and widget state are at the heart of Flutter widgets. Flutter app development is a process of mobile app development. You will immediately relate views and UIViews to Android or iOS development if you are familiar with those platforms.
What are Widgets in Flutter?
Flutter is a mobile app development framework used for making apps that run on several platforms. Flutter’s most important feature is its extensive library of widgets, or the collection of components that will give your app its distinctive look and feel.
Instead of writing code for the user interface, you can use Flutter advanced widgets to build the style of your app. everything is made inside each other in the Flutter app. These tools are HTML divs, CSS classes, and web UI elements. Your app’s UI comprises items already made, like text fields, buttons, and tables.
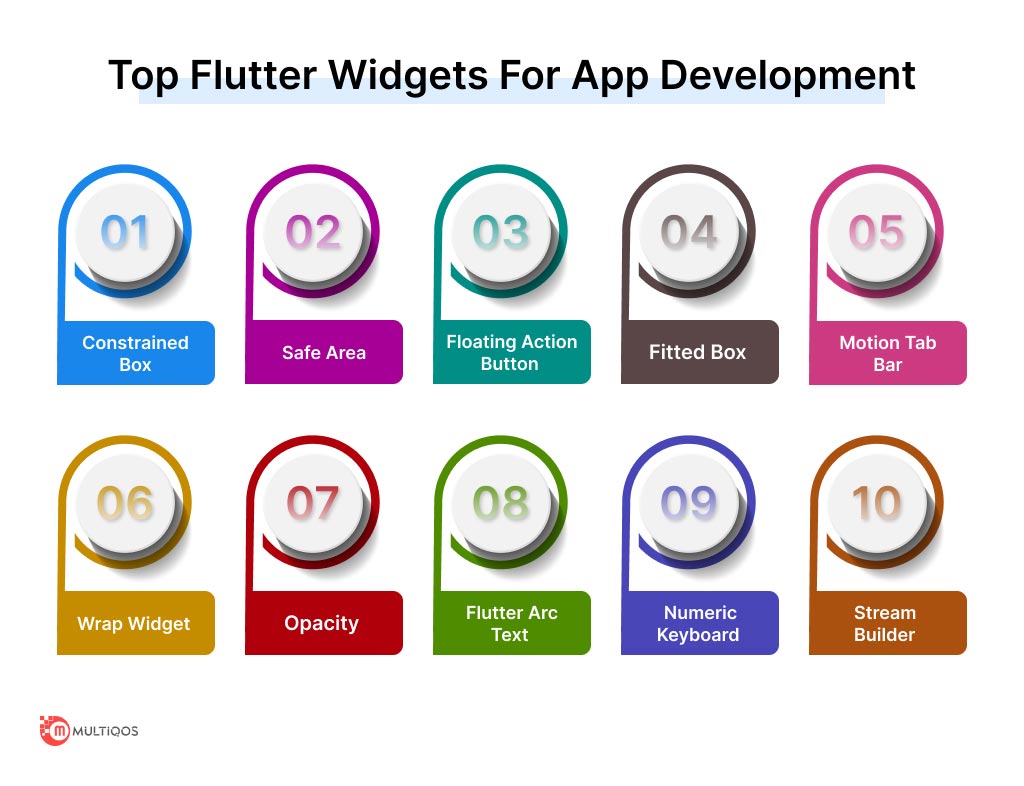
Check Out The Best Flutter Widgets For Developing Your App:
ConstrainedBox:
This tool is already part of the Flutter SDK. This is where the size limit for the child widgets is set. By adding this widget, coders can make height and width more flexible. But this widget can only do a little if the child widget is bigger than the container. In this case, the front end can look messy or out of place. But don’t worry if you have the right flutter app development services. They can solve this problem by changing the max-height property with the default value of double.
SafeArea:
This is the most active and adaptable widget. It will help you change the screen and different devices based on how tall and wide the widget is. The SafeArea app will also help eliminate the space limits the status bar puts on the screen.
FloatingActionButton:
Whether you hire experts, beginners, or hackers, they all know what a FloatingActionButton does. This could also be considered the “hovering action button” that draws attention to a certain part of the app’s content. This is a crucial component of the scaffolding tool. You need a team of authors experienced in Flutter app development if you want to use this widget.
FittedBox:
It is a highly responsive Flutter Widget that helps provide responsiveness to the single child choice with the best requirements and perfect exclusivity. You must add the row widget, the two buckets, and the children to the process. In this situation, the second child will fill up the one on the side, and the FittedBox widget is the right way to solve the problem.
Motion Tab Bar:
It is the coolest and most moving tool, used correctly to move the tab bar. The widget is easy to move based on its style and subject matter.
Wrap Widget:
In Flutter, the children are wrapped both horizontally and vertically using a widget called “wrap”. Say you want to use a variety of tools in a specific row or column. According to expert Flutter developers, this is when you can use the wrapped widget correctly to keep the text from getting cut off.
Opacity:
The Opacity Widget is a nice thing to know about. It is the right tool to make the child part of the container see-through. It works correctly by changing the child into the type on the intermediate buffer and can make it briefly transparent for better performance. The leftover space will automatically rearrange things, or you can leave it empty or do both.
Also Read: Flutter Vs Kotlin: Which Is Best For Cross-platform App Development
Flutter Arc Text:
As part of the big list, it is a highly customizable widget. It makes it easier to do simple things like write the code for the text and the information available on the arc shape. Here, you can set the angles correctly, which will help you get the content you want around the circle. This is a challenging task when done with the Flutter code. If you hire Flutter app developers, they’ll take care of everything.
Numeric Keyboard:
It is the right tool to stop having to work hard on making the custom number pad in the app. The Numeric Keyboard Widget is easy to use and comes in an open package for both iOS and Android.
StreamBuilder:
Top flutter development company in india use StreamBuilder to align the data streams coming in. The Dart programming language, which permits asynchronous data transfer, is used by this widget. One argument for this widget is a stream, while the other is a building.
Conclusion:
You can learn about the fundamentals of utilizing the Flutter Widget to properly implement an app here. You have Flutter app developmentexperts in the Flutter computer language, and they will always help you with the technical details of Flutter.
Looking For Dedicated Flutter App Developers?
MultiQoS offers a talented team of designers and developers, ready to kickstart your project today.
FAQ about Widgets for Flutter App Development
Flutter widgets are building blocks used to create user interfaces in Flutter. They are reusable components that enable developers to create interactive and visually appealing mobile apps.
To use Flutter widgets, you need to import the necessary packages and add the widget to your app’s code. You can customize the widget’s properties and layout to suit your app’s requirements.
Yes, Flutter widgets offer a high level of customization. You can modify properties like colors, fonts, sizes, and animations to align with your app’s design guidelines. Additionally, you can create custom widgets by combining existing ones or extending their functionality.
Yes, Flutter widgets are designed to work seamlessly on both Android and iOS platforms. Flutter uses its rendering engine, which allows widgets to look and behave consistently across different devices and platforms.
Yes, you can integrate Flutter widgets into existing apps. Flutter provides support for embedding Flutter views within native apps, allowing you to gradually migrate your app to Flutter or enhance specific features with Flutter widgets.
Get In Touch