How to Design Mobile App Architecture: The Ultimate Guide for 2025

Table of Contents
- What is Mobile Application Architecture?
- Mobile App Architecture Important
- What Makes a Good Mobile App Architecture?
- Various Elements of an App's Architecture
- What Is Mobile App Backend Architecture?
- Factors for Mobile App Architecture
- Tips for Choosing the Right Mobile App Architecture
- Concluding
- FAQs
What is Mobile Application Architecture?
A mobile app architecture is a collection of structural components and interfaces used in mobile app development. It consists of the structures and procedures that will be used throughout the mobile development process. The mobile application architecture includes all of the app’s components – all of the why what, and how questions – such as what data is gathered, how the data travels, what the app looks like, on what platform, and with what tech stack. The strategies used in-app architecture focus on addressing user issues, meeting vendor criteria, and meeting consumer desires.
Why Designing a Mobile App Architecture Important?
The mobile app architecture design aids and assists the developers in the early stages of the software development process by allowing them to assess applications. The first step in establishing a solid foundation for software development is to design app architecture. Furthermore, common architectural models may be reused in various following applications.
What Makes a Good Mobile App Architecture?
An excellent mobile app architecture guarantees that components have several levels of accountability. Alternatively, an excellent mobile application design enforces assumptions and good development principles such as SOLID or KISS.
Meeting these requirements allows you to expedite development while also making future maintenance much simpler. This saves you both time and money. However, for mobile applications, a suitable mobile app architecture combined with platform-specific technologies such as Swift for iOS or Kotlin for Android would be the most successful in handling complicated business challenges.
It will help you to avoid numerous difficulties caused by hybrid technology oddities. This method will save time & expense in the future. Good architecture must be abstract enough to apply to platforms such as iOS or Android. One of the essential characteristics of successful architecture is responsibility layer separation.
What Are Various Elements of an App’s Architecture?
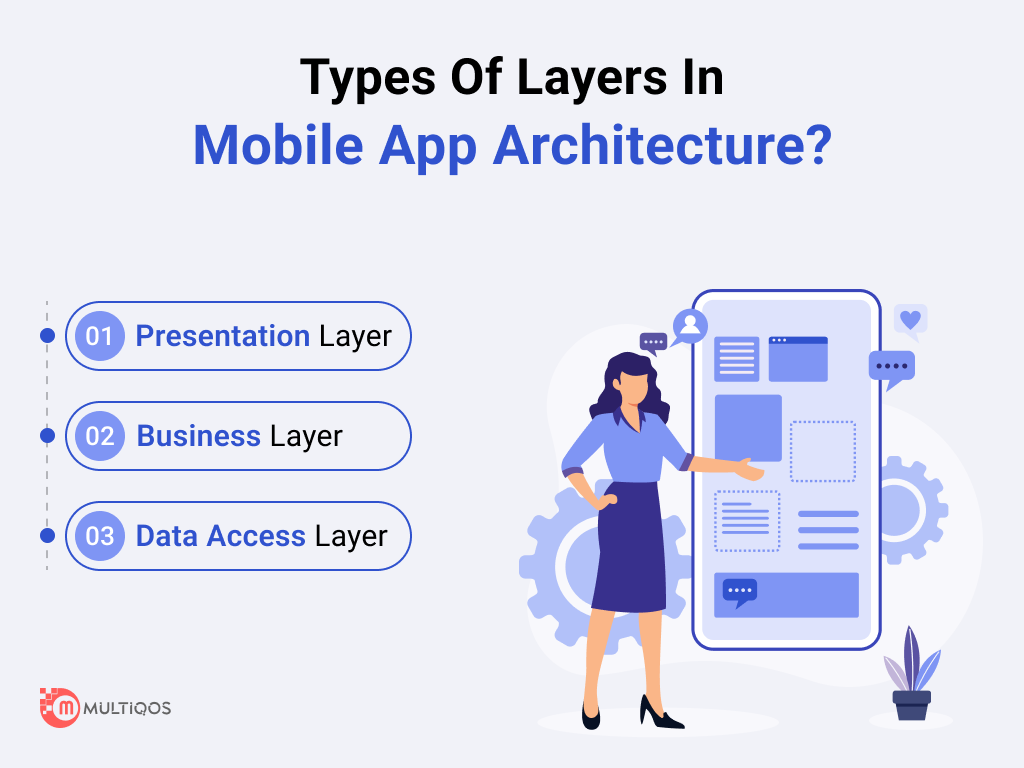
If you are wondering how to design app architecture, then there are the three-layer design of app architecture. The three most significant layers are:
Presentation Layer
The presentation layer is concerned with the User Interface components and the UI Development process. This layer’s major emphasis is on how the end-user will display the program. App developers are expected to identify the right client type compatible with the infrastructure when developing this layer. The presentation layer includes both UI and UI process components. The mobile app developers should specify how the app will seem to the end-user when addressing this layer. Themes, fonts, colors, and other key details should be determined at this stage.
Business Layer
The mobile app’s heart, exposing features. The business logic layer may be installed on the backend server and utilized remotely by the mobile application to decrease the burden. Mobile devices’ limited resources cause this strain. The layer is mainly concerned with the business side of things. Under the hood, the business logic layer contains processes, business components, and entities.
Data Access Layer
This layer comprises data utilities, data access components, and service agents. The data access layer satisfies application needs and enables safe data exchanges. It is critical to design this layer since it may need to scale in the future. Data access components, data helpers/utilities, and service agents comprise the third stage of data. Another consideration in developing this layer is selecting the appropriate data type and implementing a good validation procedure. As a result, your app will be safeguarded against incorrect data input.
What Is Mobile App Backend Architecture?
An application comprises two parts: the front end and the back end. The mobile app backend architecture is a critical component of the mobile app since it is responsible for app responsiveness, data storage, security, and business logic. The backend architecture comprises mostly servers, databases, and middleware.
What Are the Different Mobile App Architecture Patterns?
The different mobile app architecture patterns are:
- MVC: MVC stands for Model-View-Controller: MVC is a popular strategy for designing mobile app architecture because it separates user interface functions from business/application/domain logic.
- MVP: MVP stands for Model-View-Presenter. It is widely utilized in the building of Android and iOS apps.
- View-Model Model-View (MVVM): MVVM is an improved variant of MVC and MVP, keeping the UI code simple and manageable.
Android Mobile Application Architecture
Apps created exclusively for Android are a kind of native app, i.e., such applications are created for a specific mobile platform. For example, android applications are created to support Android languages (Kotlin and Java) on devices from companies such as Google, Samsung, Sony, and Nokia.
Clean’s design is based on the ideas of layers and control inversion. Clean focuses on the same three-layer structure seen above, with the business layer also known as the domain layer. The domain/business layer must not rely on the other levels in Clean design but must instead utilize interfaces. While this might be tough to grasp, it makes it simple to add to and grow programs over time.
iOS Mobile Application Architecture
Native iOS applications are created using the Objective-C and Swift programming languages, with Apple offering defined best practices for app design through the MVC paradigm (Model-View-Controller). While there are various solutions for iOS, the MVC model consists of:
Model: The data layer is referred to as the model (persistence, model objects, parsers, managers, networking code).
View: A reusable layer representing the app to the user, similar to the presentation layer.
Controller: A level of mediation that interacts with abstraction through a protocol.
The MVC architecture allows for speedy and simultaneous development and the creation of many views – an excellent choice for mobile development.
Hybrid Mobile Application Architecture
Hybrid mobile applications make use of both native and web-based solutions. Hybrid applications employ native programs as “shells” for the backend and platform-neutral JavaScript, HTML, and CSS for the front end. To utilize native platform capabilities, hybrid applications need plugins such as Apache Cordova or Ionic Capacitor. Hybrid mobile apps are among the quickest to develop and maintain across several platforms, but they are not suitable for complicated, interactive, or feature-rich applications.
Cross-Platform Application Architecture
Cross-platform development, like hybrid architecture, uses a single codebase with platform-specific capabilities in each native shell. Cross-platform applications, such as React Native, Flutter, and Xamarin, depend on frameworks rather than web languages. Cross-platform applications provide a user experience that is closer to native, which frequently makes the approach more appealing.
Factors to Consider While Developing Mobile App Architecture
The various factors to consider while Developing Mobile App Architecture are:
Device Determination
Initially, this necessitates consideration of gadget size. The size of the screen is governed by computer requirements, memory, storage, and availability. As a result, it is critical to understand the devices necessary to execute a mobile application in order to work with the app.
Bandwidth Status
It will confront several circumstances in which the internet connection will deteriorate or cease to exist at some time. The worst network situations must be shown in your software architecture diagram. In addition, worst-case situations must be considered while designing the data access system.
Push Notifications vs. Real-Time Updates
Real-time updates may seem appealing, but they may be pricey. Furthermore, it has the potential to deplete a phone’s power and data. Layers are used to divide each structure. Understanding these concepts may aid developers in determining the architectures of mobile applications. Following that, we’ll look at component architectures for mobile app development.
Right User Interface
You must determine if consumers need real-time updates and push alerts. User interfaces are critical in apps. They are, however, frequently ignored. Having a nice interface for your mobile applications will decide if it efficiently retains customers and provides them with a smooth experience.
Approach to Navigation
While primarily responsible for app architectural design, the element would need knowledge of both the backend and the frontend. Based on your knowledge of who your consumers are and what their app needs are, you should decide which of the following would be best for your app:
- Stacked navigation bar
- Model controller
- Single view
- Tab controller
- Gesture driven
- Search based
- Scroll view
MultiQoS Tips on Choose the Right Architecture for Your Mobile App
MultiQos is a renowned mobile application development firm that can assist you with the design and development of your mobile application. MultiQos recommends creating native apps if your user base includes Android and iOS users. The final aim is to provide the greatest user experience possible via Android mobile app architecture and iOS application architecture. However, if you wish to be available on several operating systems, such as Windows, cross-platform application development is an option. We promote creating online and native software development to enable company visibility and provide your customers the opportunity to access your service on many devices to assist engage your customers and internal stakeholders.
Concluding
Many variables influence the kind of architecture, including the type of mobile platforms, resources, and end-users available. It might be tough to consider these factors while developing your app. It’s advisable that you plan the entire app development with a mobile app development company, which can advise you on the best architectural type to use and the most efficient techniques to construct your app. Your application is critical to the development and expansion of your business and brand. As a result, it is critical to plan and create the ideal mobile app architecture/ By focusing on your business requirements and user stories, you may design which features to include in the app, how to integrate them, and how these aspects will be connected via layers.
Want to Hire Dedicated Developers?
Connect with us to have dedicated experts work on your project according to your needs!
FAQ on Application Architecture
The following are the steps for developing a mobile app:
- Note the idea or the concept
- Find the requirement
- Create a flow chart and a feature list.
- Include all essential features
- Design should be prioritized.
- Hire designers/developers for Ui Design
- Hire developers
- Analytics should be integrated into the process.
- Get fast feedback and make changes.
The five stages/phases of the app development process are as follows:
- Strategy
- Design
- Development
- Testing
- Release
Here are five techniques of testing you may use to guarantee that changes to your code work as expected:
- Unit tests are carried out.
- Integration tests.
- Functional assessments.
- End-to-end testing is carried out.
- Acceptance testing is carried out.
- Budget: The need for quick, agile development often outpaces the availability of IT skills for native and cross-platform developers, resulting in time and delay that may render an app outdated by the time it enters the market.
- Analyze Your Audience: Users, their personas (needs, backgrounds, and objectives), agile user stories, competitive analysis, mapping, flows, prototype, and wireframes testing should be identified.
- Key Feature Requirements: Allow the business needs to drive the feature lists, which will determine if the project is best suited for Native, Hybrid, or Cross-Platform development.
- Platform Selection: The optimal UI and UX techniques will vary according to the platform.
- Start Developing A Test App: This little application provides basic functionality and navigation and provides helpful feedback on whether the design satisfies the demands of the intended user.
- Time for Growth: Certain designs require more time to build certain components or integrations, which should be included into the overall strategy and decision process.
Get In Touch